What is a design system ?
A picture is worth a thousand words

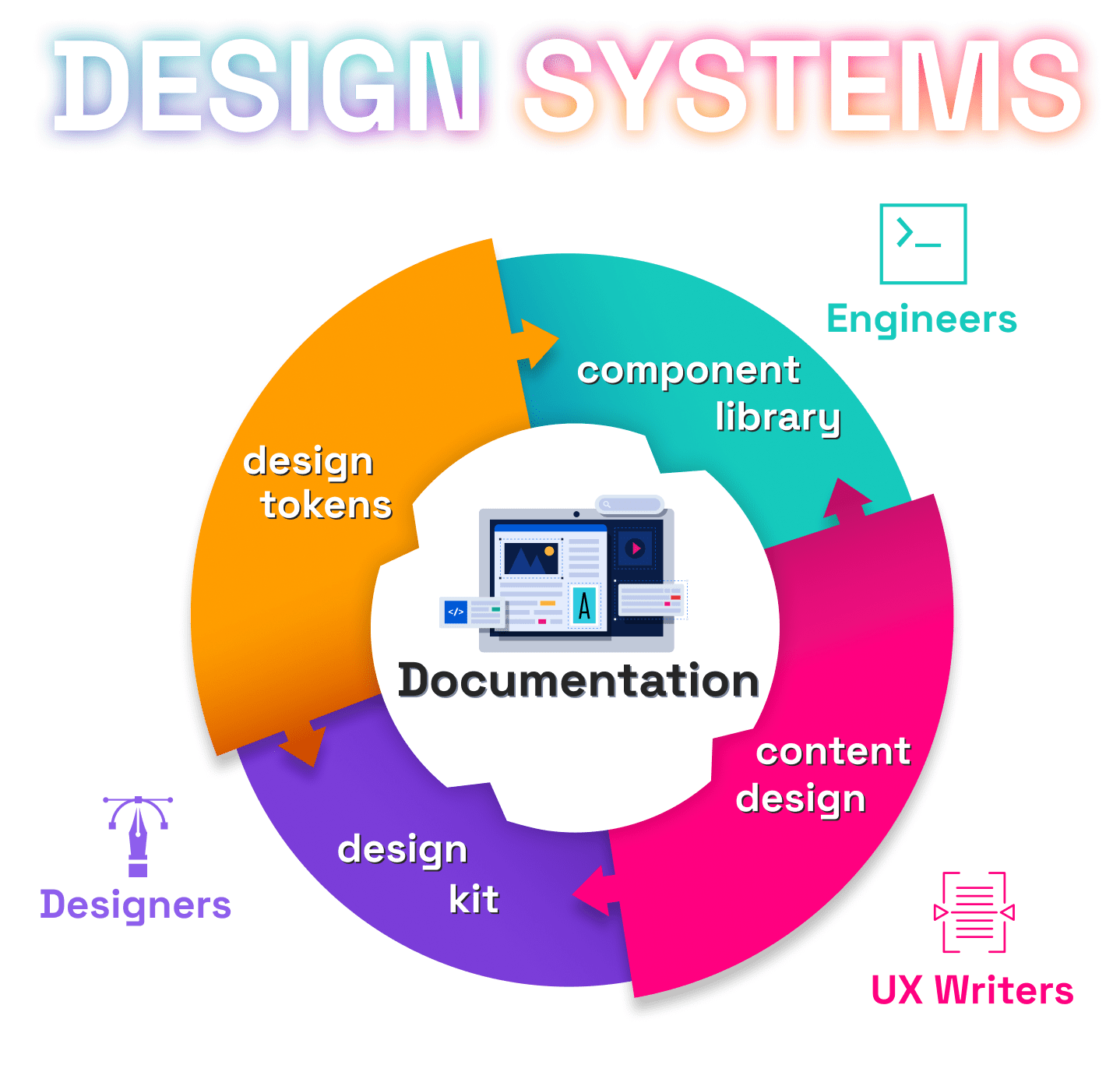
A design system is composed of 5 pillars:
Design Tokens
These are the foundation of the brand. The most common design tokens are the colors in the brand palette, the fonts or the scale sizes. Design Tokens are shared across Design Kits and Component Library for a cohesive experience.
Learn more about Design Tokens
Design Kit
Also known as UI Kit, a Design Kit is a set of patterns or components existing in design tools. Everything follows the design rules and is built using the Design Tokens.
Component Library
A Component Library is the code side of the Design Kit. It's a list of reusable components that developers should use to create new experiences.
Like the Design Kit, the Component Library uses the Design Tokens for a consistent design signature that is easy to maintain.
Learn more about Component Libraries
Content Design
Created by UX Writers, Content Designers or Content Strategists, the Content Design is meant to be used by everyone - writers or non-writers.
Content Design defines voice, tone and glossary, but also rules and recommendations for writing in an inclusive and consistent manner.
It is like Design Kit for the words and have a tremendous impact on the experience of the user.
Learn more about Content Design
Documentation site
The Documentation site, also called Reference site, is a central piece in the Design System definition. It aggregates all previous elements like Design Tokens, Design Kit and Component library into a single explorable site. It adds rules and guidelines about when and why a pattern or component should be used or not.
Designers will find UI, UX and Content design rules and guidelines alongside references to the Design Kit elements.
Developers will find development guidelines alongside references to the components to use. Most of the time, you will find development "Playgrounds" where components can be experienced immediately. This is great for component adoption.