Best tools for Design System Documentation
Here is our curated list of the best documentation tools for Design Systems:
'/%3e%3cpath d='M375.06 395.29v-280h24v280Z' style='fill:white' transform='translate(-92.67 -115.29)'/%3e%3c/svg%3e) Backlight
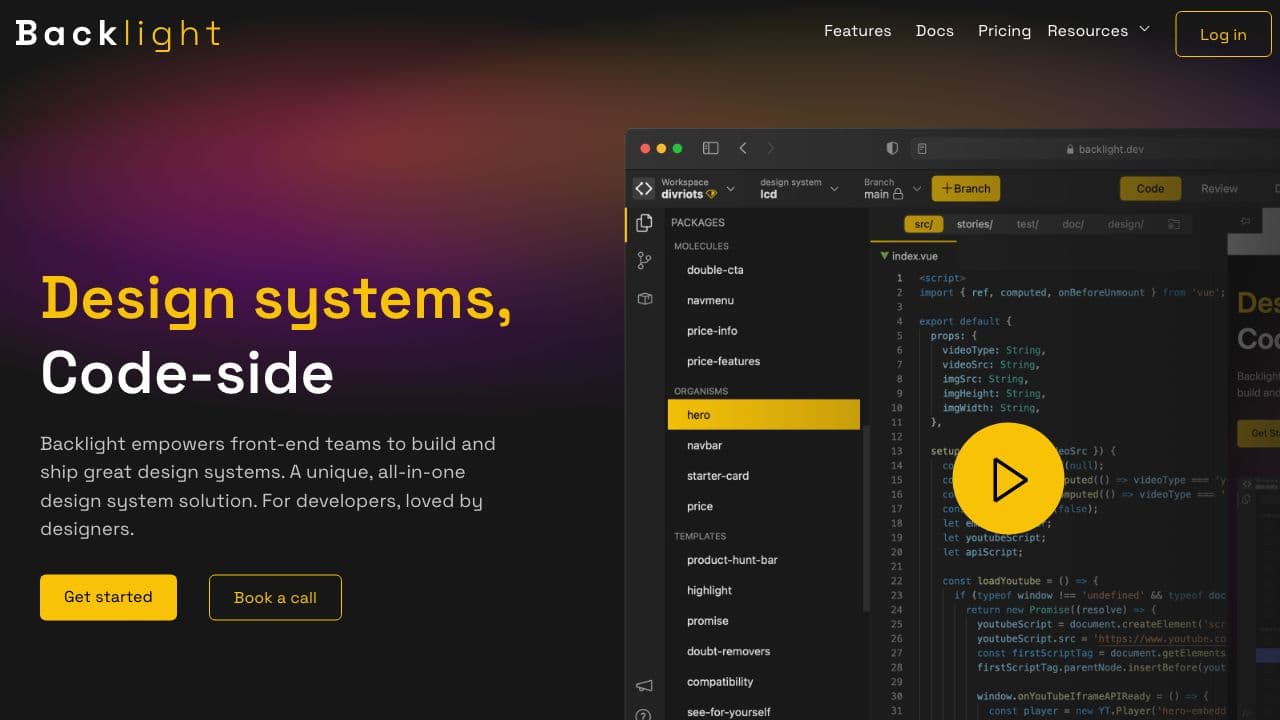
Backlight

Backlight is a code-side design system platform with built-in documentation features.
Backlight is a code-centric documentation solution. The documentation can be written in multiple Mardown flavors (mdjs, MDX, MDVue, Mdsvx, Astro) and live in the same repository as the component code. It provides a full version-controlled documentation always in line with the component code and released at the same time.
The online studio of Backlight allows less technical members to push changes without the need to be experts in CLIs, npm installs, git and Pull Requests.
Key features for Design System Documentation
- Large technology support: mdjs, MDX, MDVue, Mdsvx, Astro
- Documentation 100% customizable
- Design Tokens and Components are always up-to-date in the documentation
- Version-controlled with code in Github or Gitlab
- Automatically released and versioned with the Design System
 Zeroheight
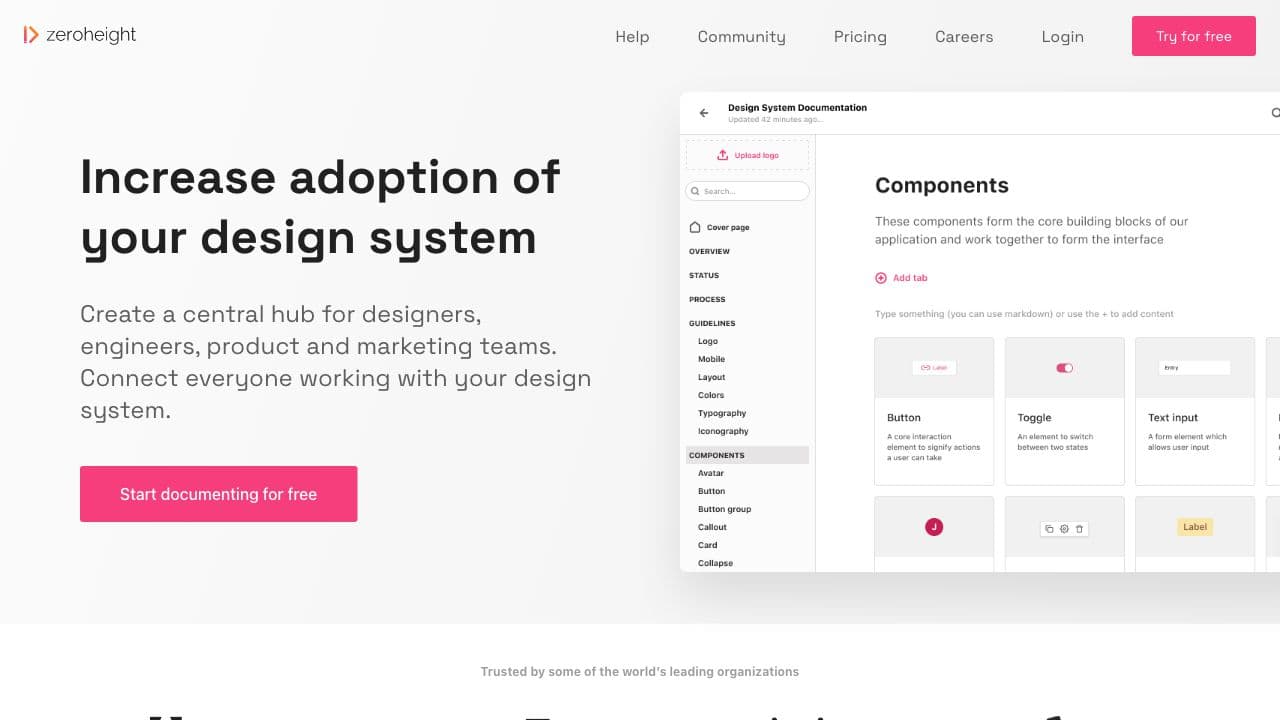
Zeroheight

Zeroheight is a collaborative platform for front-end team to document design systems.
It provides a WYSIWYG experience to import design assets, add code snippets and import stories in the documentation. It is built for the front-end team to collaborate around documentation.
Key features for Design System Documentation
- WYSIWYG
- Collaborative
- Import from design tools
- Import storybook
- Version management