Best tools for content design
Here are the best tools (aside from pen and paper) to help UX writers and content designers research, design and maintain content:
 Figma
Figma

Figma is a collaborative vector graphics editor and prototyping tool used mainly by designers to design UI and UX of mobile and web products, as well as graphic design work. Launched in 2015, it's a web-based software but it also available for macOS, Windows and Linux as a desktop app.
When designing content, it’s important for the copy to stay in context. The process is also smoother when we co-design with fellow product designers, ideally in the same tool. More and more design teams are turning to Figma, which is why content designers and UX writers should, too.
Key features for Content Design
- Quick learning curve; no need to be a product designer to use it
- Keep content and UI in the same place, in-context
- Find & Replace plugin: essential for implementing copy changes across designs, without the time-consuming copy-paste
 Notion
Notion

Notion is an all-in-one workspace. It’s a wiki tool that brings together documents, roadmaps, databases, task lists and more into one place. Notion is ideal for content design because of its flexibility and ability to link docs and external resources together. A perfect tool for note-taking, documenting ideas, showing iterations and more…
Key features for Content Design
- Simple, no-frills and content itself is protagonist
- Document content decisions and guidelines
- Place to get organized, keep a content hub
 Ditto
Ditto

Ditto is a tool and Figma plugin that acts as a source-of-truth for all product microcopy. It’s designed as a reusable text component library, making it easier to manage text in mockups. Ditto is also great for editing copy across design files with features like bulk editing and syncing edits across duplicate text.
Key features for Content Design
- Ability to manage text as components - great for consistency!
- Ease of syncing copy across designs
- Track content versions and feedback
 Hemingway app
Hemingway app

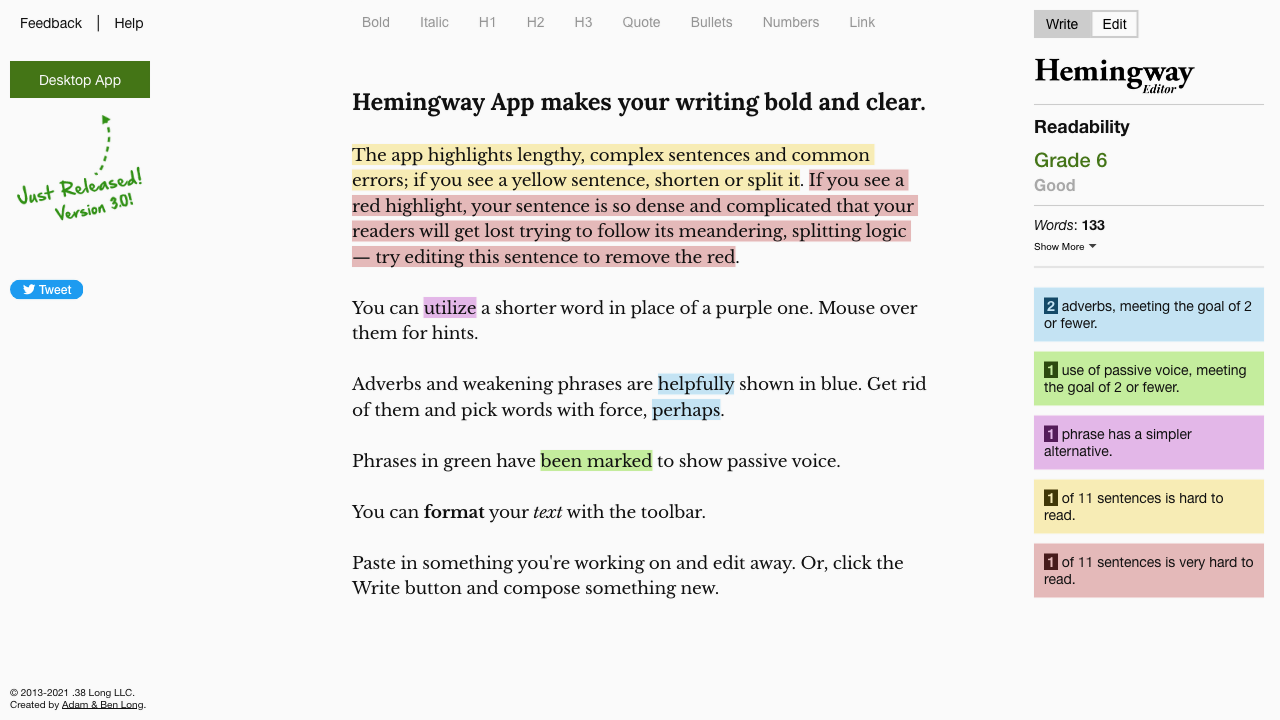
Best practice says to make sure your content is understandable for an average 12-year-old. Tools like the Hemingway app scan your content to assess the readability score and ease of understanding of your copy.
Key features for Content Design
- Indicates use of jargon or complex words
- Highlights grammar and spelling mistakes
- Detects comprehension level and readability
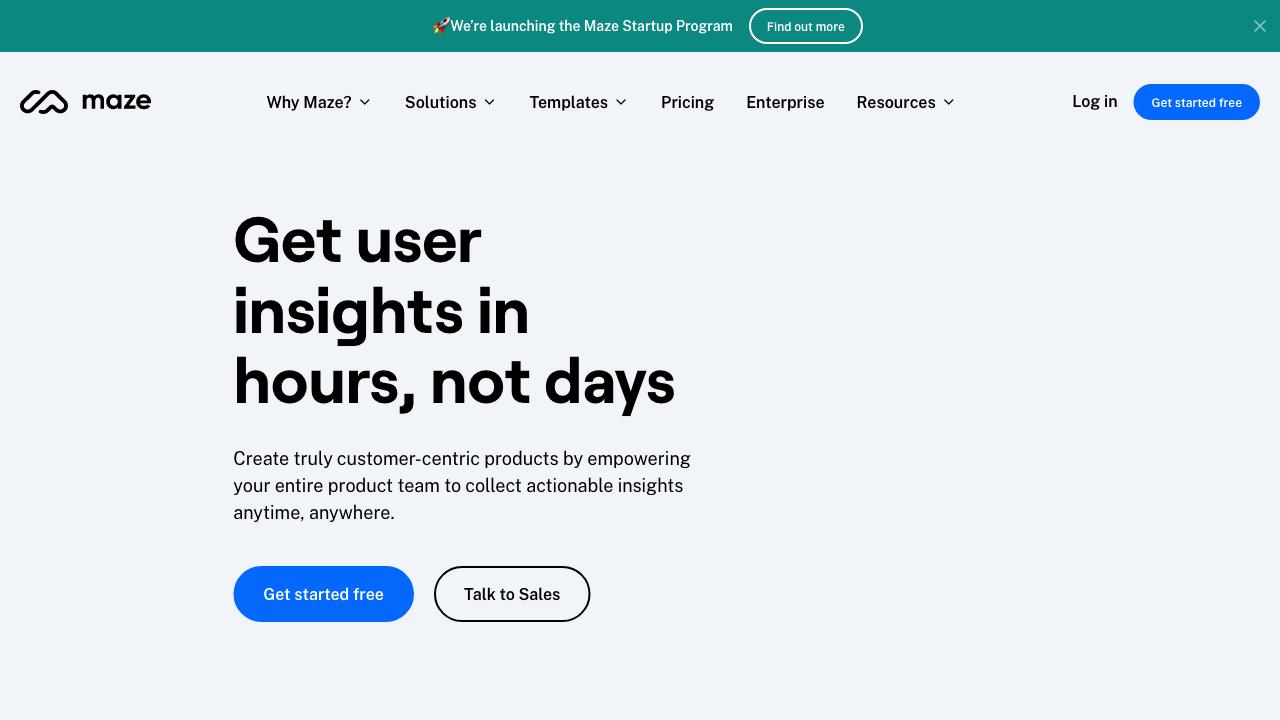
 Maze
Maze

Content designers and UX writers should be doing research as much as any product designer. They should also be testing their content design choices with users. Maze is a great tool for hosting user tests. It allows you to collect user insights that fuel product decisions. With a variety of formats and methods included in the same tool, Maze is a favorite for remote testing. For content design, it’s great for sending out surveys and unmoderated tests to get direct user insights, and help make copy decisions at design stage.
Key features for Content Design
- Wide variety of formats and methods for gathering insights
- Get feedback on clarity, tone of voice and user’s perception
- Quantifiable user insights to help back-up your copy choices
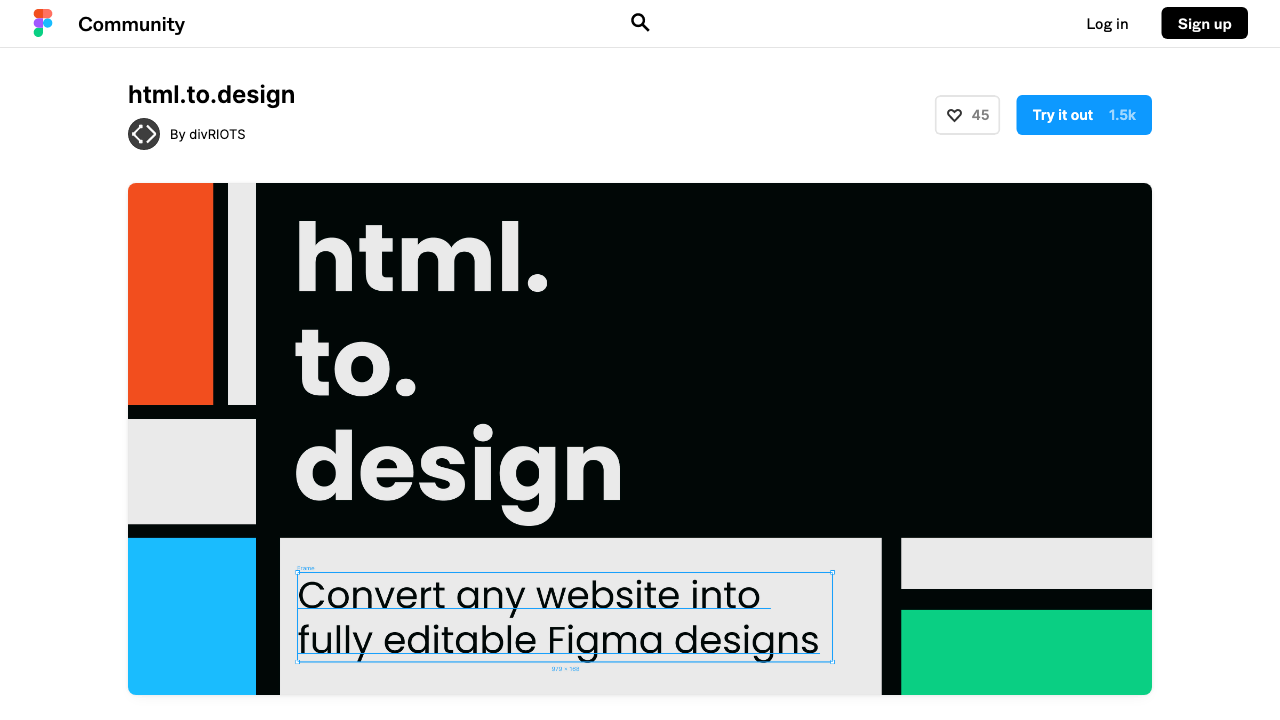
 html.to.design
html.to.design

html.to.design is a Figma plugin that allows you to convert any website into fully editable Figma designs. It leverages an existing website and imports its html to Figma so you can start your own designs without building each element from scratch. And it’s great for content design, too! If you need to update copy of an old website, or want to propose content changes in a visual way, html.to.design allows you to import the full page and start editing text right away.
Key features for Content Design
- Make changes to an existing webpage without chasing a designer to help you design the UI.
- Show copy changes to existing sites in a visual way.
- Experiment with different copy and see exactly how it’ll appear on the site.
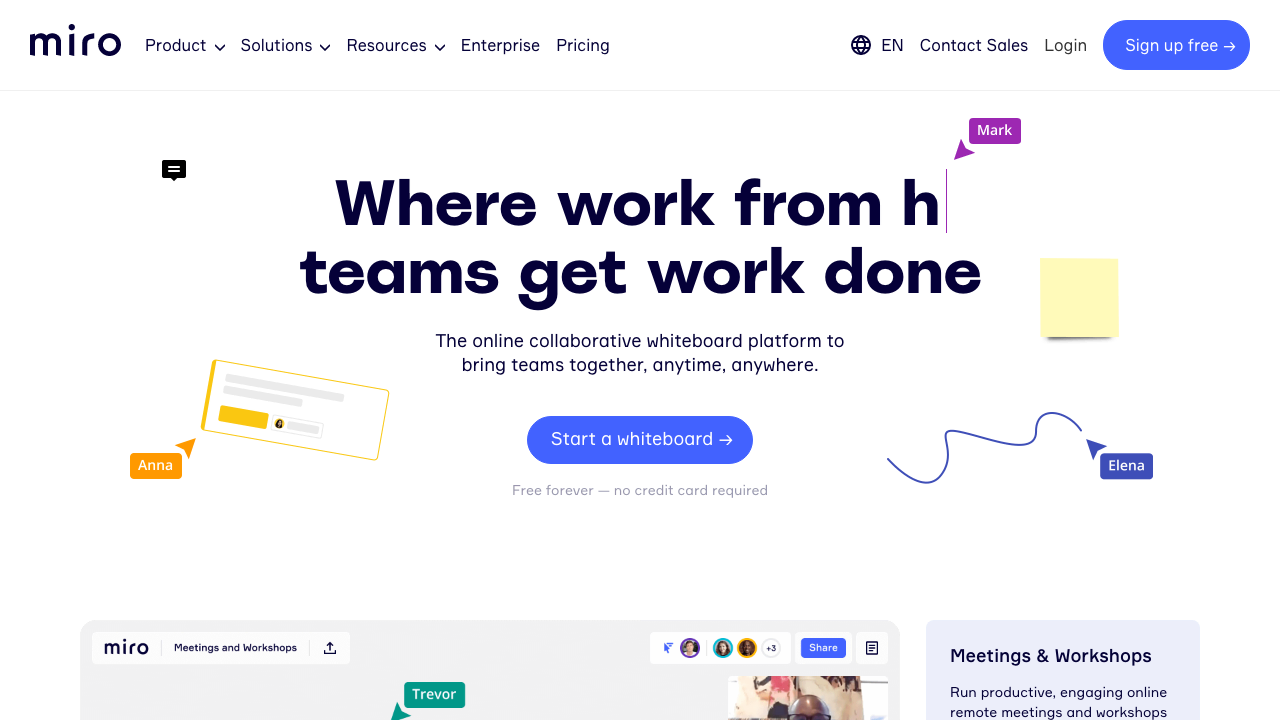
 Miro
Miro

In an age of remote work, online brainstorming tools like Miro are essential. Miro is an online whiteboard where teams can collaborate on the same canvas, at the same time. It’s great for both real-time collaboration and asynchronous teamwork. Miro comes with a bunch of templates for mapping-out processes, sharing ideas and co-designing. It allows teams to brainstorm, plan, design, iterate and even host meetings.
Key features for Content Design
- Digitized sticky notes; great for brainstorming
- Templates for mapping-out flows, processes, etc.
- Real-time co-designing and iteration
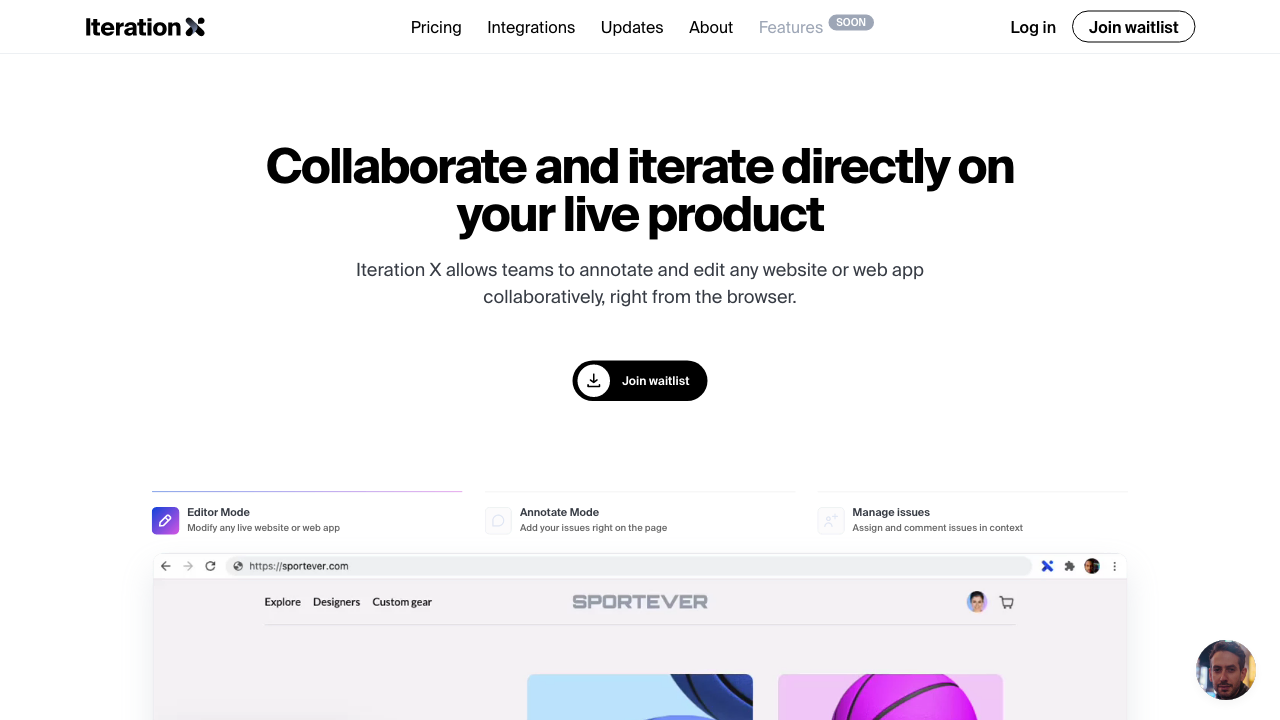
 IterationX
IterationX

IterationX allows teams to annotate and edit a website or web app, right from the browser. A newer, but promising, tool for remote teams. IterationX has an editor mode, annotate mode and issue management feature. It’s great to see how copy tweaks will look in-context, as well as showing and iterating together with the team.
Key features for Content Design
- Edit content live and in-context
- Iterate and explore different solutions in one place
- Share with anyone, no need to screenshot or download anything
 Thesaurus
Thesaurus

While consistent wording is key to designing great experiences, a thesaurus is still a must-have for any professional writer. A thesaurus can help find the right words, but is also a great brainstorming tool. For naming projects, for example, a thesaurus can fuel ideas and remind us of all the words out there. Especially if you’re the sole UX writer on the team, a thesaurus can be that writing buddy to bounce ideas off of.
Key features for Content Design
- Brainstorming tool
- Source of inspiration for naming projects
- Easy to access and always free
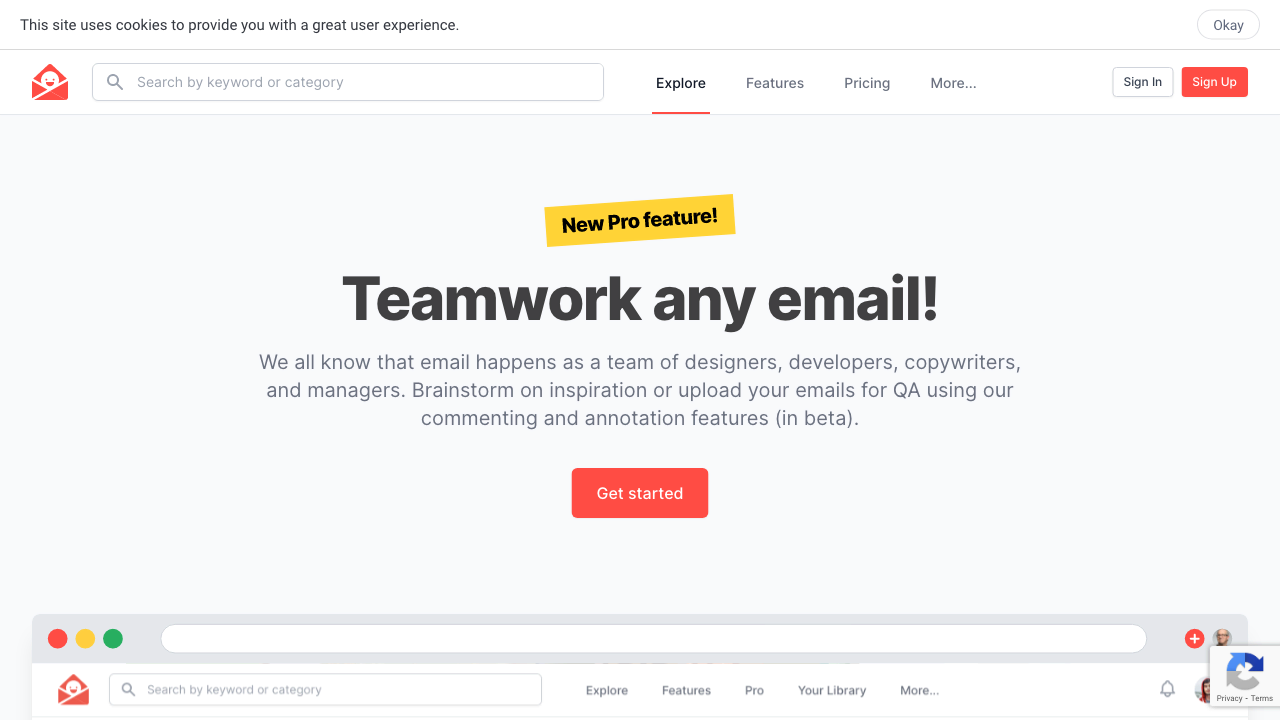
 ReallyGoodEmails
ReallyGoodEmails

If you have to design transactional or marketing emails for your product, this website should be in your bookmarks. Reallygoodemails.com is a curated collection of emails from different types of products and companies. When brainstorming ideas, this site is a great source of inspiration, and is even categorized by email type to make searching easier.
Key features for Content Design
- Collection of all kinds of transactional and marketing emails
- Categorization by type
- Search bar to look for emails with specific words
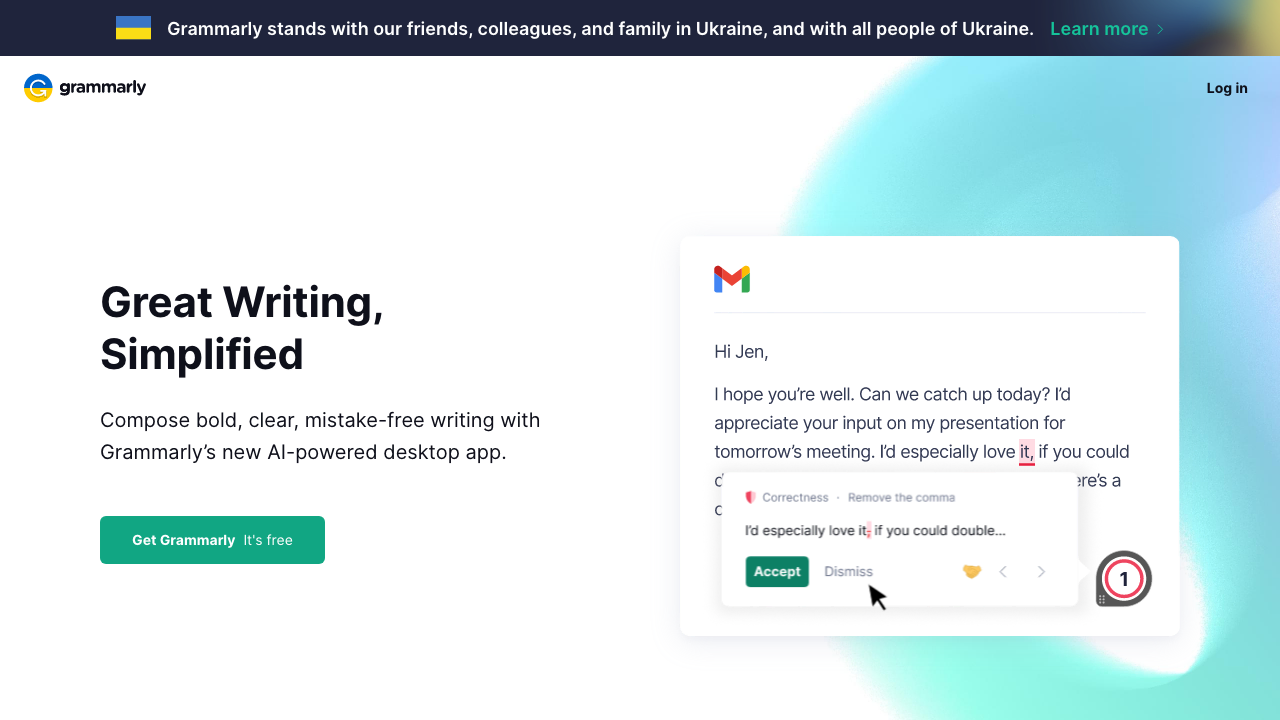
 Grammarly
Grammarly

Grammarly is an AI-powered desktop app that scans your content and offers corrections as you write. The free version checks spelling, grammar, punctuation and conciseness. The best part is that Grammarly works in all desktop apps and browsers, to propose improvements right where you’re working. There’s no need to copy-paste anything into an online editor. Even the most proficient writers make mistakes... Tools like Grammarly are today’s version of the good-old spell check, and should be in every writer’s toolkit.
Key features for Content Design
- Suggests simpler alternatives to complex words
- Checks spelling, grammar, punctuation and conciseness
- Works where you do, correcting as you write