Best tools for Component Libraries
Here are the best tools for developers to build and maintain component libraries:
'/%3e%3cpath d='M375.06 395.29v-280h24v280Z' style='fill:white' transform='translate(-92.67 -115.29)'/%3e%3c/svg%3e) Backlight
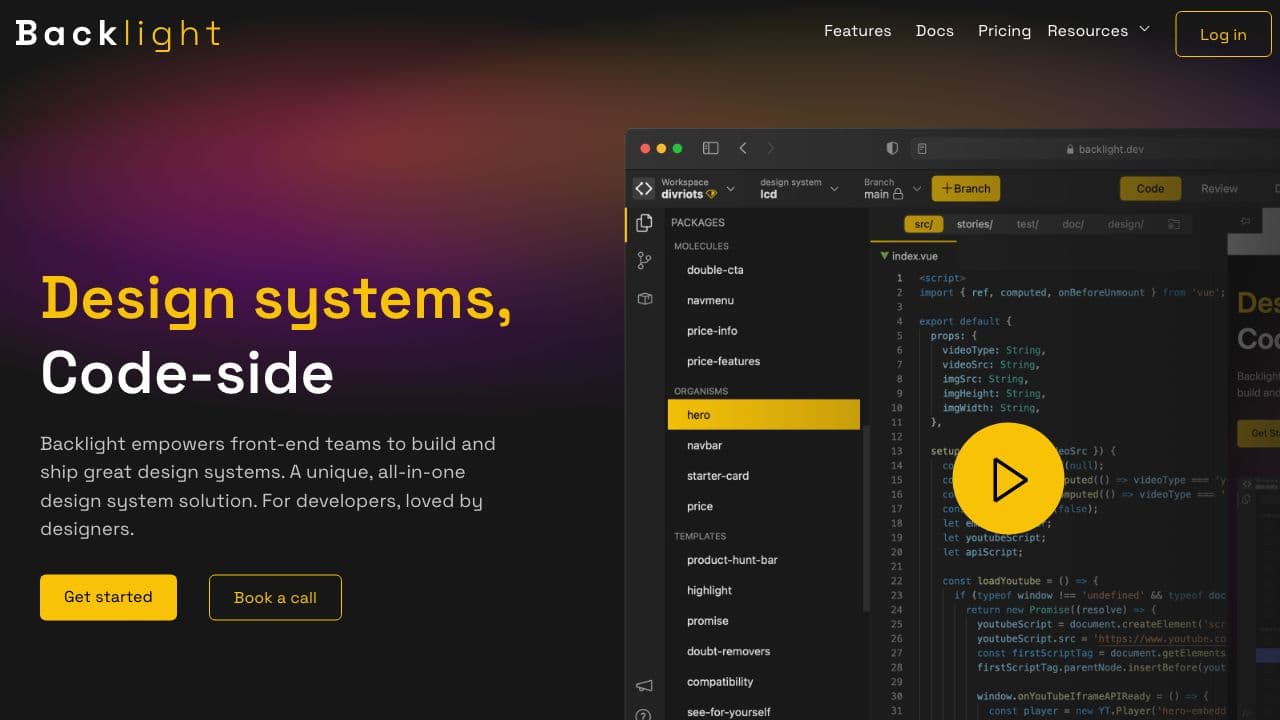
Backlight

Backlight lets you build your component library in isolation using the Component Story Format from Storybook.
The online capabilities of Backlight provides innovative opportunities for collaboration between developers but also with designers and UX writers.
The GitHub and GitLab bots enrich your existing git workflows with
visual review.
And the integrated release management let you release on npm in one click.
Key features for Component Libraries
- Local or online coding
- One click share with co-workers
- Storybook stories compatible
- Integrated bot for GitHub or GitLab
- Instant Pull Request visual review
- One click release management to npm
- Extensive framework support including React-Native for Mobile and Web
- Supports multi-framework Design Systems
'/%3e%3c/svg%3e) Storybook
Storybook

Storybook helps you build components in isolation and create component catalogs.
It has a collection of addons that extend the development experience.
Key features for Component Libraries
- Open-source
- Large community
- Addons for everything