Best Design System tools
Here is our curated list of the best tools for Design Systems.
Developers tools
'/%3e%3cpath d='M375.06 395.29v-280h24v280Z' style='fill:white' transform='translate(-92.67 -115.29)'/%3e%3c/svg%3e) Backlight
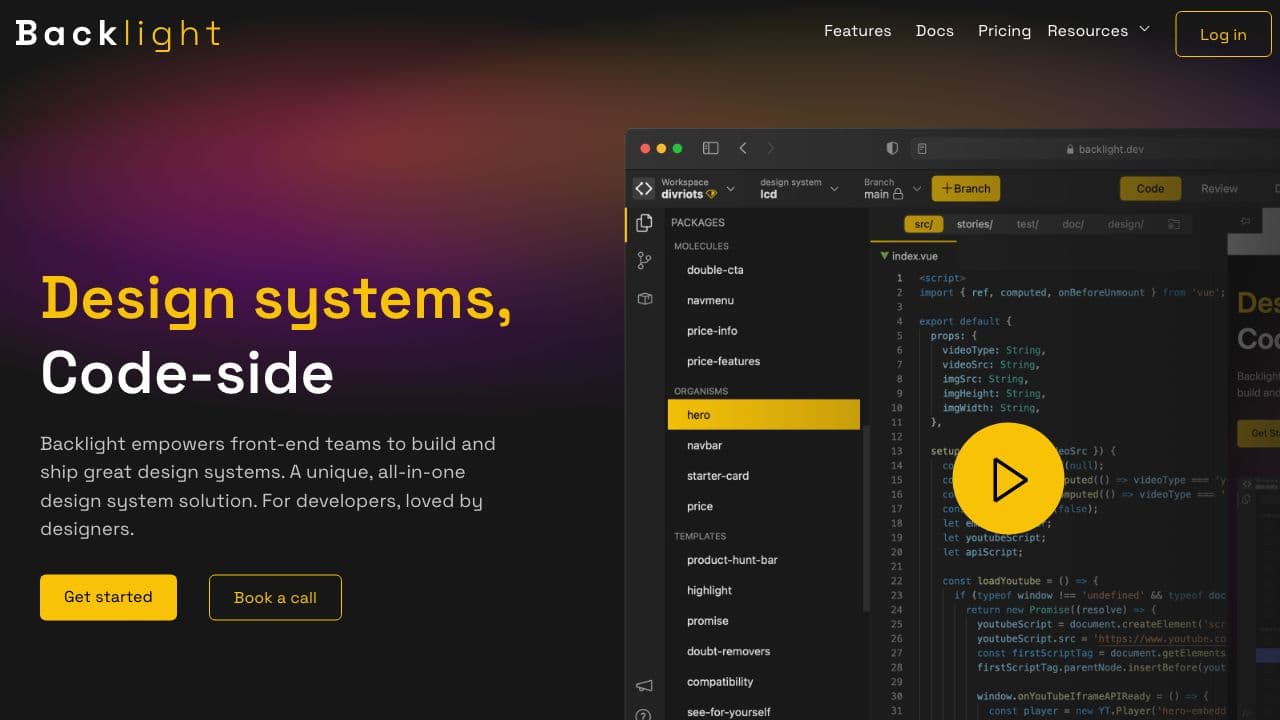
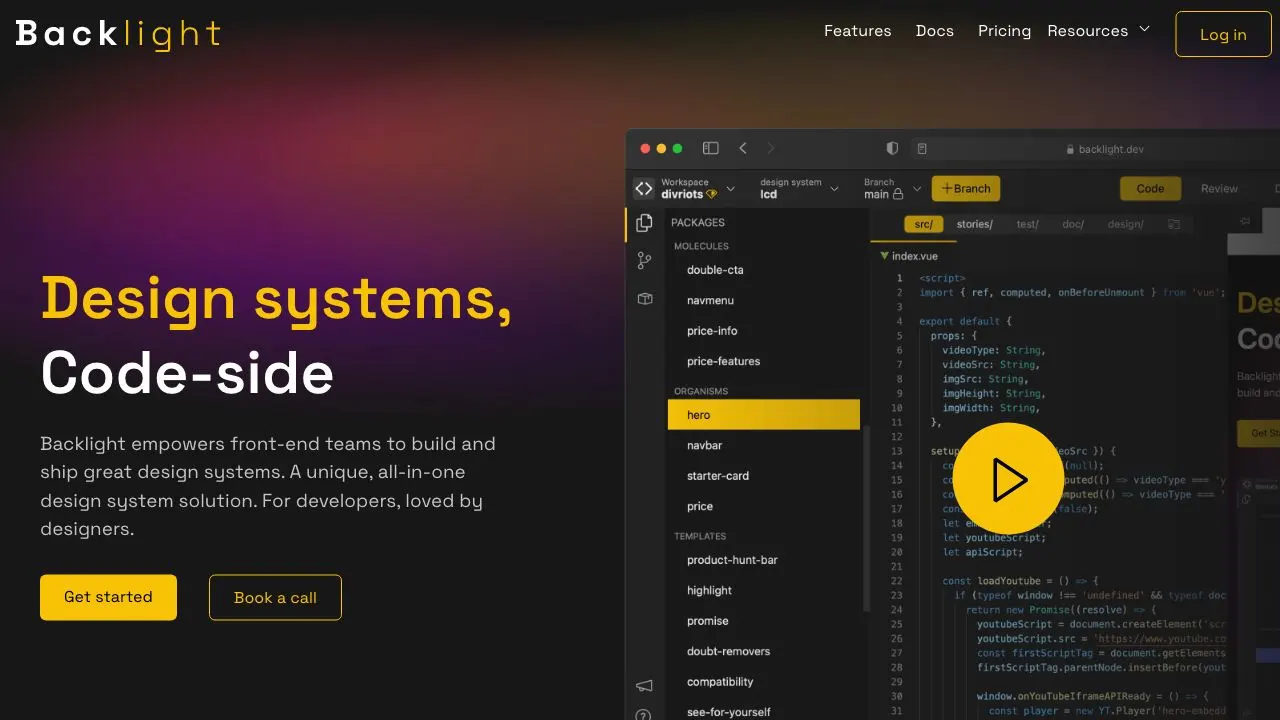
Backlight

Backlight lets you build your component library in isolation using the Component Story Format from Storybook.
The online capabilities of Backlight provides innovative opportunities for collaboration between developers but also with designers and UX writers.
The GitHub and GitLab bots enrich your existing git workflows with
visual review.
And the integrated release management let you release on npm in one click.
Key features for developers
- Local or online coding
- One click share with co-workers
- Storybook stories compatible
- Integrated bot for GitHub or GitLab
- Instant Pull Request visual review
- One click release management to npm
- Extensive framework support including React-Native for Mobile and Web
- Supports multi-framework Design Systems
'/%3e%3c/svg%3e) Storybook
Storybook

Storybook helps you build components in isolation and create component catalogs.
It has a collection of addons that extend the development experience.
Key features for developers
- Open-source
- Large community
- Addons for everything
Designers tools
 Figma
Figma

Figma is a collaborative vector graphics editor and prototyping tool used mainly by designers to make UI and UX designs of mobile and web products, as well as graphic design work. Launched in 2015, it's a web-based software but it is also available for macOS, Windows and Linux as a desktop app.
Figma is taking the design industry by storm due to its real-time editing features, its cross OS nature, good prototype interactions and the management of component libraries like no other.
Figma’s features can be extended thanks to a wide variety of optional plugins that can be easily installed when needed.
In comparison to its competitors, Figma includes features of 3 separate softwares designers previously would have to manage (design, prototype and cloud storage) for a much more affordable price. It's main disadvantage is the limited offline options being that it's a browser-based platform.
Key features for designers
- Design system features (shared component library, basic set of tokens, component documentation)
- Web-based
- Prototyping
- Mobile prototype preview with app
- Collaborative with live editing features
- Large community
- Plugins
- Integrations
 Framer
Framer

Framer is a design and prototyping tool that was launched in 2013. In contrast to its competitor, Framer has the ability to design interactive prototypes of websites and applications with production components and real data.
The transitions, code-based components and overall control of the prototype is what makes Framer stand out.
Key features for designers
- Strong prototype features with code generated components
- Design system features
 Sketch
Sketch

Sketch is a vector graphics editor released only for macOS. In recent developments sketch offers a browser-based experience, with limited features: commenting and viewing files only.
With Sketch the UI and UX of mobile and web application can be easily designed and prototyped, as well as graphic design work. It also has a component library capability like Figma however it can't be easily maintained in a central location, for that the design team will need a third party software such as Abstract or Dropbox.
It is also possible to extend its features with the installation of plugins. The files are normally shared with developers to inspect the design files in order to extract measures and color values. Sketch had the first-mover advantage when it was launched in 2010 and when it received Apple's Design Award two years after its launch.
Key features for designers
- Intuitive and fast
- Design system features (component library, basic set of tokens)
- Prototyping (requires plugins for more advanced prototyping)
- Mobile prototype preview with app
- Third-party plugins
 Adobe XD
Adobe XD

Adobe XD is a vector-based software for the ideation and execution of UX and UI designs of web and mobile apps. It was released in 2017 by Adobe Inc as a way of maintaining its relevancy in the Digital Product Design industry since many designers moved from Photoshop and Illustrator to the more relevant tools. For those who are active in other Adobe products, like Adobe Fonts, it's easy to sync everything. It also has the option for a collaboration if the document is hosted in the cloud.
Its prototyping features is pretty advanced in comparison to Sketch and Figma, and it's an application available for both macOS and Windows.
Key features for designers
- Easy to use
- Prototyping
- Mobile prototype preview with app
- Design system features (component library)
- Integrations: Trello, google sheets, Airtable and more
 story.to.design
story.to.design

story.to.design is a Figma plugin that automatically generates and updates a full UI kit from your component library code. It works with Storybook or Backlight, taking all stories and bringing them into Figma as a design UI kit. story.to.design also supports Figma variants, so there’s no need to maintain thousands of variants manually; they are automatically generated and updated when needed. Maintaining both design and code in sync is no easy task. story.to.design was created to make this sync easier, allowing designers to focus on real design work, as opposed to manually updating their UI kits every time there’s a code change.
Key features for designers
- Automatic generation, no manual work
- Easily installed with Figma, no additional tool required
- Design system features (sync component library code with design)
- Integrations: Backlight and Storybook
Design Tokens tools
 Specify
Specify

Specify helps you unify your brand identity by collecting, storing and distributing design tokens and assets for your design system — automatically.
Specify helps you:
- Collect design decisions
- Store design tokens and assets
- Distribute your branding at scale
Key features for tokens
- Easily connect all your favorite tools to your Design API to create a fully networked design system.
- Build consistency across teams, tools and platforms by creating a single source of truth for your design tokens.
- Quickly build custom delivery pipeline that adapts to your technology and platform — automatically.
 Tokens Studio for Figma
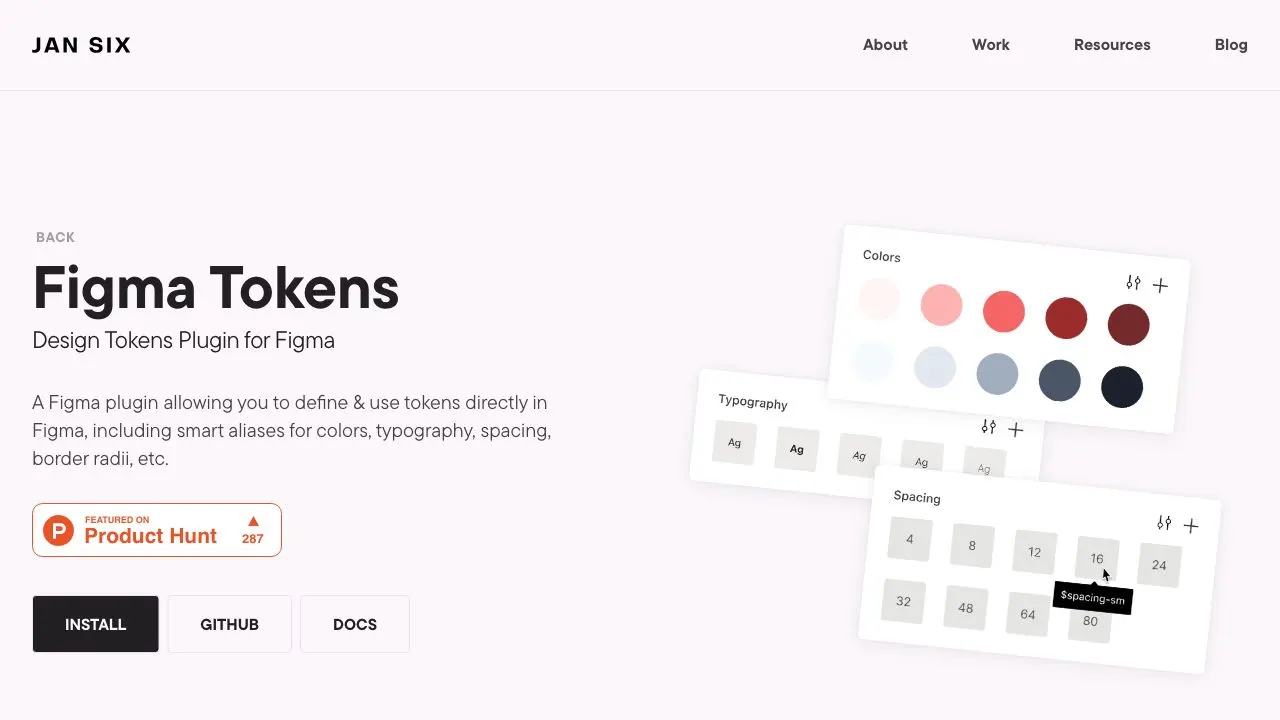
Tokens Studio for Figma

Tokens Studio for Figma is a Figma plugin allowing you to define and use Design Tokens directly in Figma, including smart aliases for colors, typography, spacing, border radii, etc.
Extends Figma's built-in Tokens:
- Colors (Fill, Border Color — hex, rgba, hsla)
- Spacing (Horizontal, Vertical, Gap)
- Sizing (Width/Height)
- Border radius (individually or each corner)
- Border width
- Opacity
- Typography (Font family, font weight, font size, line height, letter spacing, paragraph spacing)
- Shadow Tokens (both dropShadow and innerShadow)
Key features for tokens
- Extends Figma Token support.
- Import and export capabilities for system integration outside of Figma.
Documentation tools
 Backlight
Backlight

Backlight is a code-side design system platform with built-in documentation features.
Backlight is a code-centric documentation solution. The documentation can be written in multiple Mardown flavors (mdjs, MDX, MDVue, Mdsvx, Astro) and live in the same repository as the component code. It provides a full version-controlled documentation always in line with the component code and released at the same time.
The online studio of Backlight allows less technical members to push changes without the need to be experts in CLIs, npm installs, git and Pull Requests.
Key features for documentation
- Large technology support: mdjs, MDX, MDVue, Mdsvx, Astro
- Documentation 100% customizable
- Design Tokens and Components are always up-to-date in the documentation
- Version-controlled with code in Github or Gitlab
- Automatically released and versioned with the Design System
 Zeroheight
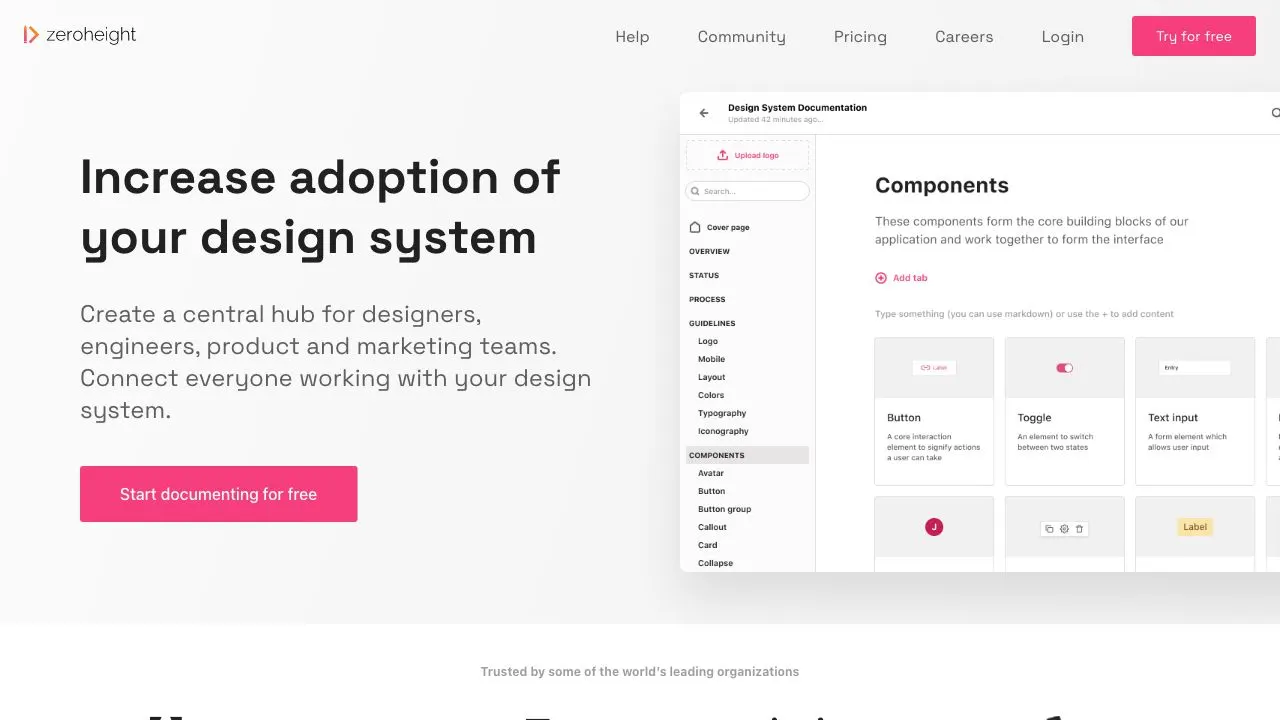
Zeroheight

Zeroheight is a collaborative platform for front-end team to document design systems.
It provides a WYSIWYG experience to import design assets, add code snippets and import stories in the documentation. It is built for the front-end team to collaborate around documentation.
Key features for documentation
- WYSIWYG
- Collaborative
- Import from design tools
- Import storybook
- Version management
Content Design tools
 Figma
Figma

Figma is a collaborative vector graphics editor and prototyping tool used mainly by designers to design UI and UX of mobile and web products, as well as graphic design work. Launched in 2015, it's a web-based software but it also available for macOS, Windows and Linux as a desktop app.
When designing content, it’s important for the copy to stay in context. The process is also smoother when we co-design with fellow product designers, ideally in the same tool. More and more design teams are turning to Figma, which is why content designers and UX writers should, too.
Key features for content
- Quick learning curve; no need to be a product designer to use it
- Keep content and UI in the same place, in-context
- Find & Replace plugin: essential for implementing copy changes across designs, without the time-consuming copy-paste
 Notion
Notion

Notion is an all-in-one workspace. It’s a wiki tool that brings together documents, roadmaps, databases, task lists and more into one place. Notion is ideal for content design because of its flexibility and ability to link docs and external resources together. A perfect tool for note-taking, documenting ideas, showing iterations and more…
Key features for content
- Simple, no-frills and content itself is protagonist
- Document content decisions and guidelines
- Place to get organized, keep a content hub
 Ditto
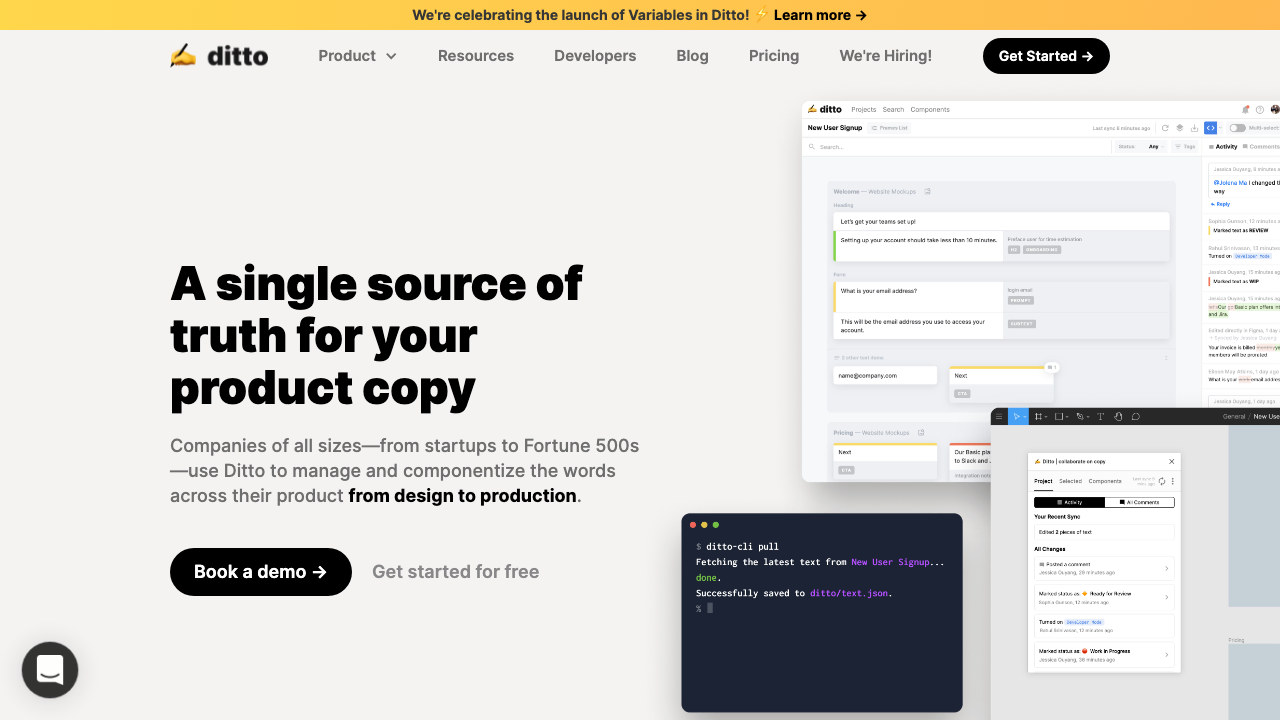
Ditto

Ditto is a tool and Figma plugin that acts as a source-of-truth for all product microcopy. It’s designed as a reusable text component library, making it easier to manage text in mockups. Ditto is also great for editing copy across design files with features like bulk editing and syncing edits across duplicate text.
Key features for content
- Ability to manage text as components - great for consistency!
- Ease of syncing copy across designs
- Track content versions and feedback
 Hemingway app
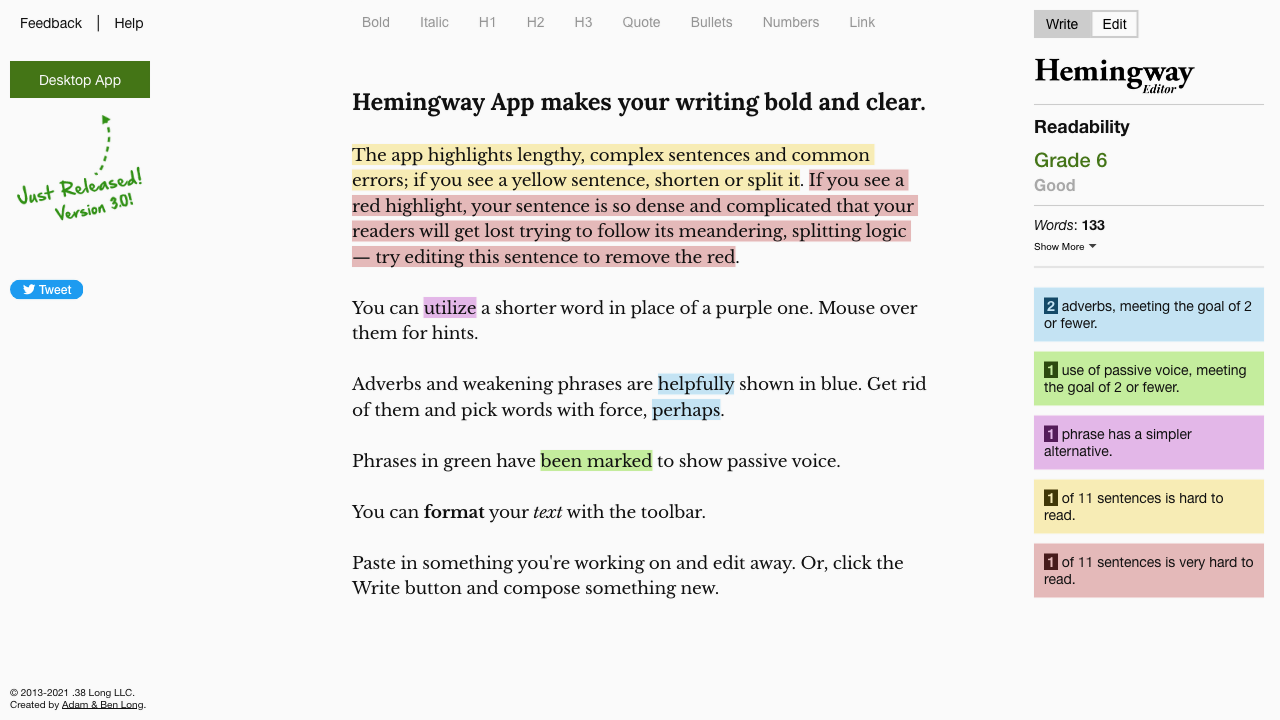
Hemingway app

Best practice says to make sure your content is understandable for an average 12-year-old. Tools like the Hemingway app scan your content to assess the readability score and ease of understanding of your copy.
Key features for content
- Indicates use of jargon or complex words
- Highlights grammar and spelling mistakes
- Detects comprehension level and readability
 Maze
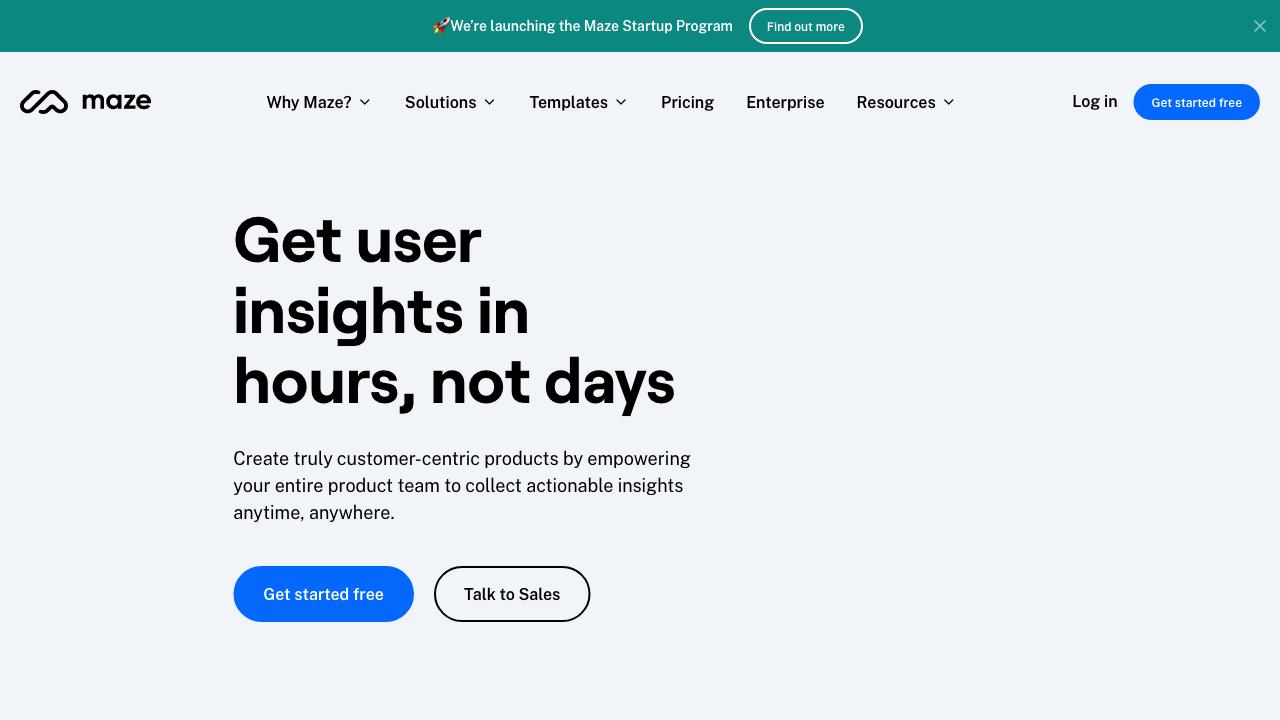
Maze

Content designers and UX writers should be doing research as much as any product designer. They should also be testing their content design choices with users. Maze is a great tool for hosting user tests. It allows you to collect user insights that fuel product decisions. With a variety of formats and methods included in the same tool, Maze is a favorite for remote testing. For content design, it’s great for sending out surveys and unmoderated tests to get direct user insights, and help make copy decisions at design stage.
Key features for content
- Wide variety of formats and methods for gathering insights
- Get feedback on clarity, tone of voice and user’s perception
- Quantifiable user insights to help back-up your copy choices
 html.to.design
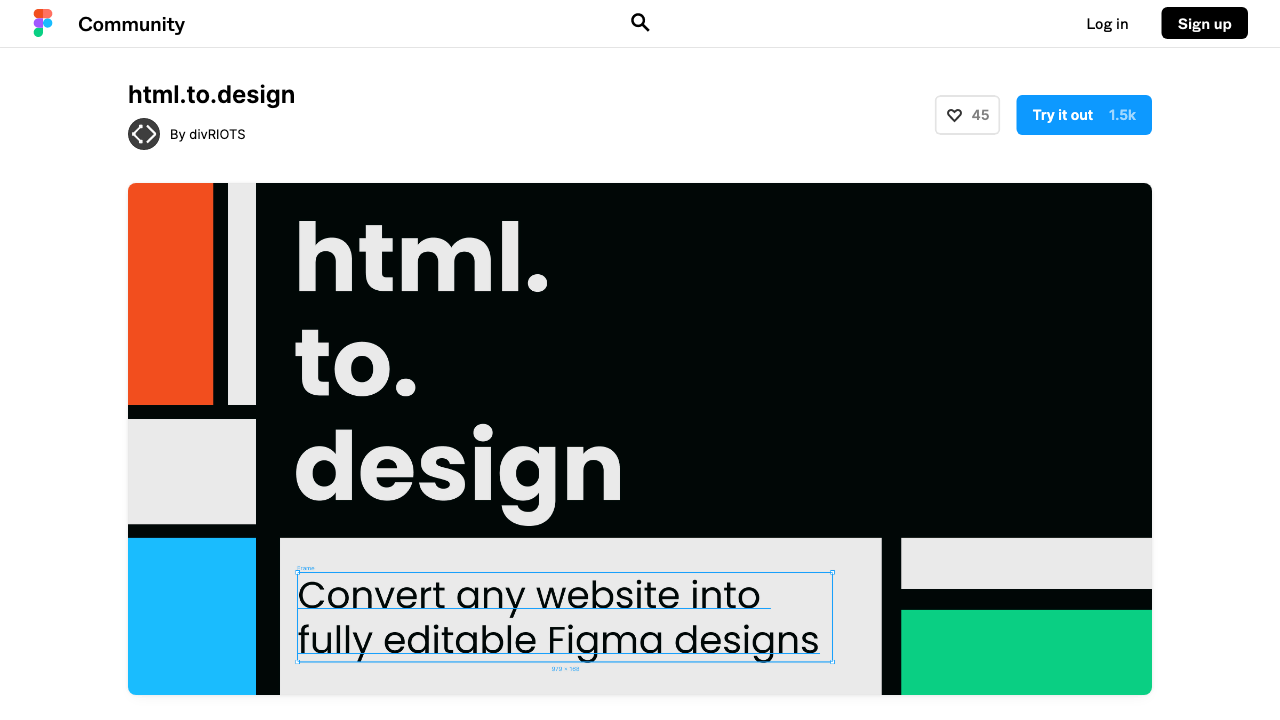
html.to.design

html.to.design is a Figma plugin that allows you to convert any website into fully editable Figma designs. It leverages an existing website and imports its html to Figma so you can start your own designs without building each element from scratch. And it’s great for content design, too! If you need to update copy of an old website, or want to propose content changes in a visual way, html.to.design allows you to import the full page and start editing text right away.
Key features for content
- Make changes to an existing webpage without chasing a designer to help you design the UI.
- Show copy changes to existing sites in a visual way.
- Experiment with different copy and see exactly how it’ll appear on the site.
 Miro
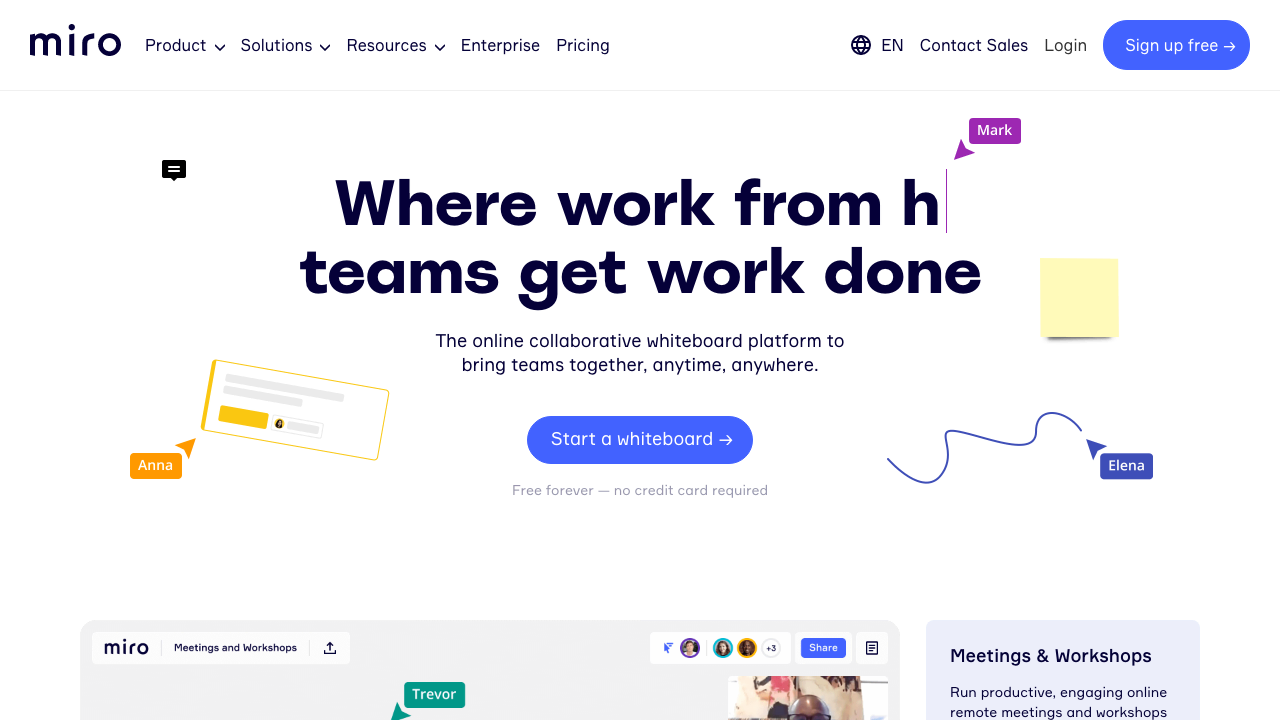
Miro

In an age of remote work, online brainstorming tools like Miro are essential. Miro is an online whiteboard where teams can collaborate on the same canvas, at the same time. It’s great for both real-time collaboration and asynchronous teamwork. Miro comes with a bunch of templates for mapping-out processes, sharing ideas and co-designing. It allows teams to brainstorm, plan, design, iterate and even host meetings.
Key features for content
- Digitized sticky notes; great for brainstorming
- Templates for mapping-out flows, processes, etc.
- Real-time co-designing and iteration
 IterationX
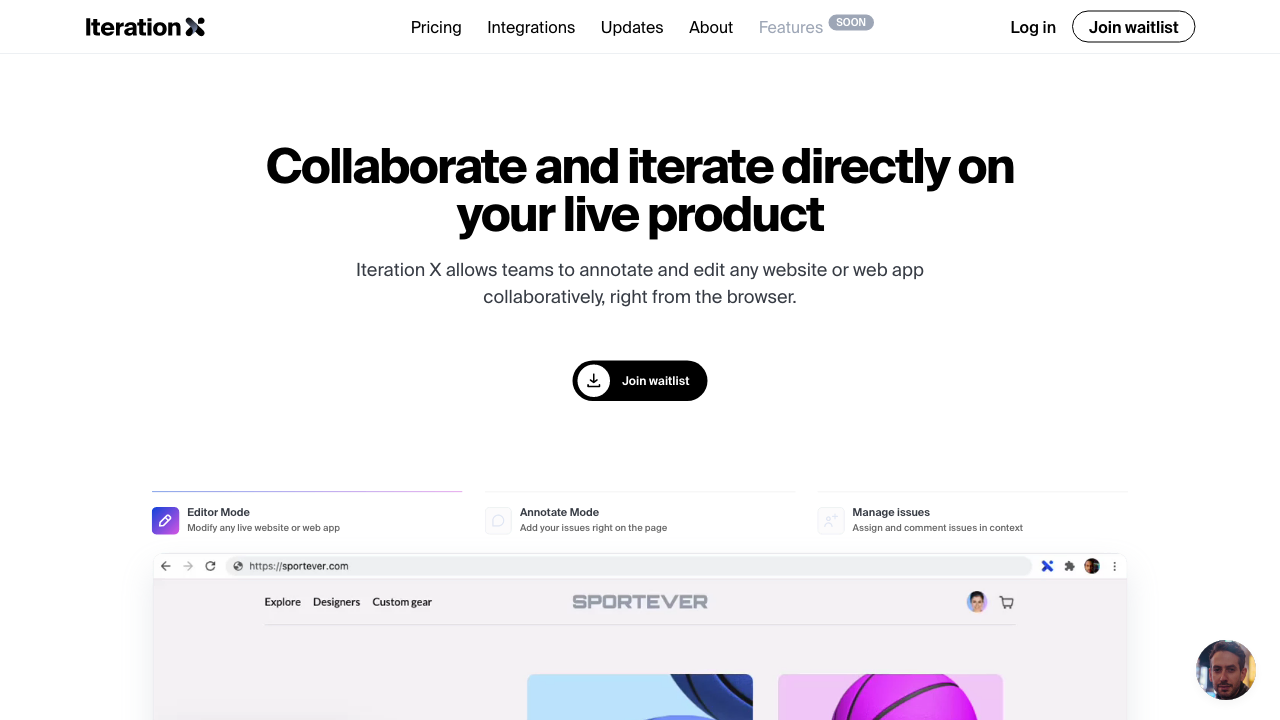
IterationX

IterationX allows teams to annotate and edit a website or web app, right from the browser. A newer, but promising, tool for remote teams. IterationX has an editor mode, annotate mode and issue management feature. It’s great to see how copy tweaks will look in-context, as well as showing and iterating together with the team.
Key features for content
- Edit content live and in-context
- Iterate and explore different solutions in one place
- Share with anyone, no need to screenshot or download anything
 Thesaurus
Thesaurus

While consistent wording is key to designing great experiences, a thesaurus is still a must-have for any professional writer. A thesaurus can help find the right words, but is also a great brainstorming tool. For naming projects, for example, a thesaurus can fuel ideas and remind us of all the words out there. Especially if you’re the sole UX writer on the team, a thesaurus can be that writing buddy to bounce ideas off of.
Key features for content
- Brainstorming tool
- Source of inspiration for naming projects
- Easy to access and always free
 ReallyGoodEmails
ReallyGoodEmails

If you have to design transactional or marketing emails for your product, this website should be in your bookmarks. Reallygoodemails.com is a curated collection of emails from different types of products and companies. When brainstorming ideas, this site is a great source of inspiration, and is even categorized by email type to make searching easier.
Key features for content
- Collection of all kinds of transactional and marketing emails
- Categorization by type
- Search bar to look for emails with specific words
 Grammarly
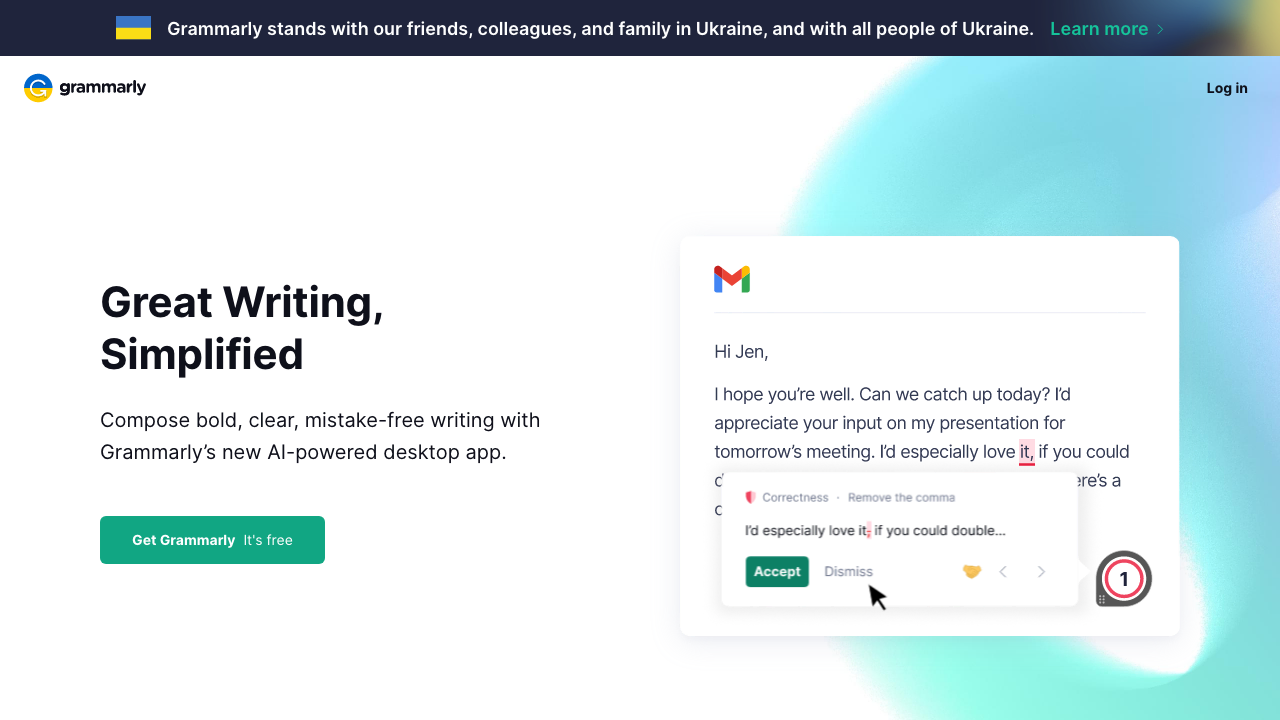
Grammarly

Grammarly is an AI-powered desktop app that scans your content and offers corrections as you write. The free version checks spelling, grammar, punctuation and conciseness. The best part is that Grammarly works in all desktop apps and browsers, to propose improvements right where you’re working. There’s no need to copy-paste anything into an online editor. Even the most proficient writers make mistakes... Tools like Grammarly are today’s version of the good-old spell check, and should be in every writer’s toolkit.
Key features for content
- Suggests simpler alternatives to complex words
- Checks spelling, grammar, punctuation and conciseness
- Works where you do, correcting as you write