mdjs
Source file extensions: .md
mdjs is a format that allows you to use JavaScript with Markdown, to create interactive demos. It does so by "annotating" JavaScript that should be executed in Markdown.
You can use a markdown code block with js script:
```js script
// execute me
```
You can import modules from npm by using their bare name or from the project by using a root aliast ~/ or a relative path:
```js script
import '@divriots/simba/input-email/define';
import '~/input-email/define';
import '../define';
```
All MDJS story syntaxes are supported too. E.g to render a component use the story key:
```js story
export const demoStory = () => `<simba-input-email></simba-input-email>`;
```
Although for static HTML it's preferable to use html code blocks:
```html story
<simba-input-email></simba-input-email>
```
To add a source code viewer next to the rendered component use the preview-story key:
```html preview-story
<simba-input-email></simba-input-email>
```
All frameworks are supported as in the CSF storybook files. E.g. you can use Lit to make dynamic demos with JS variables and event handlers.
```js preview-story
import { html } from 'lit';
import { Required } from '@divriots/simba/form-core';
export const demoStory = () => html`
<simba-input-email
.validators=${[new Required()]}
@input=${() => /* do smth */}
></simba-input-email>
`;
```
The preview-story allows editing the code and live-rendering it, which creates a playground experience right in your documentation for all rendered code blocks.

References
Quick example
doc.md
```js script
import { html } from 'lit';
import '@divriots/simba/input-email/define';
```
# simba-input-email
## Basic
```html preview-story
<simba-input-email
help-text="Your email address"
placeholder="simba@example.com"
></simba-input-email>
```
## Using validators
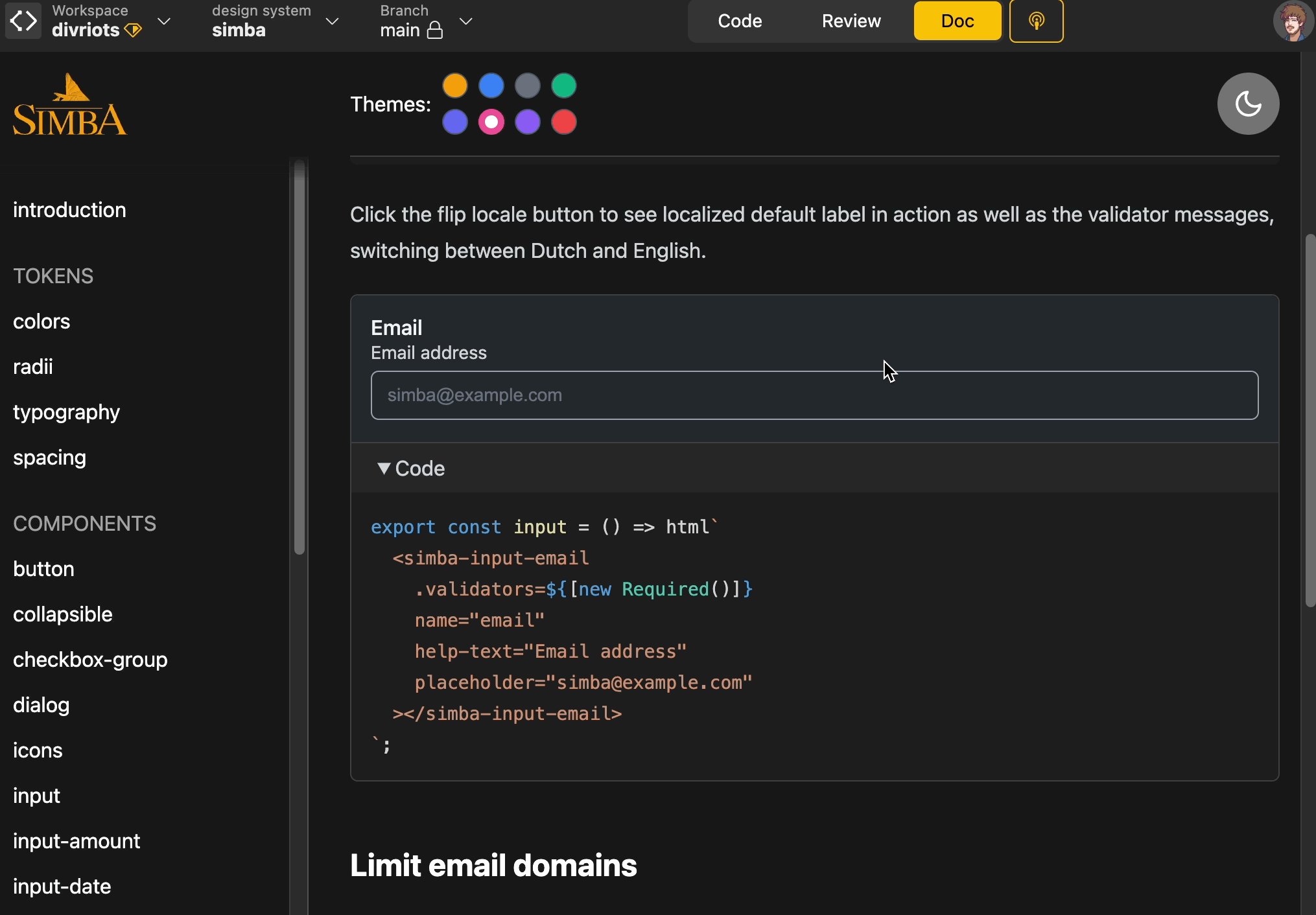
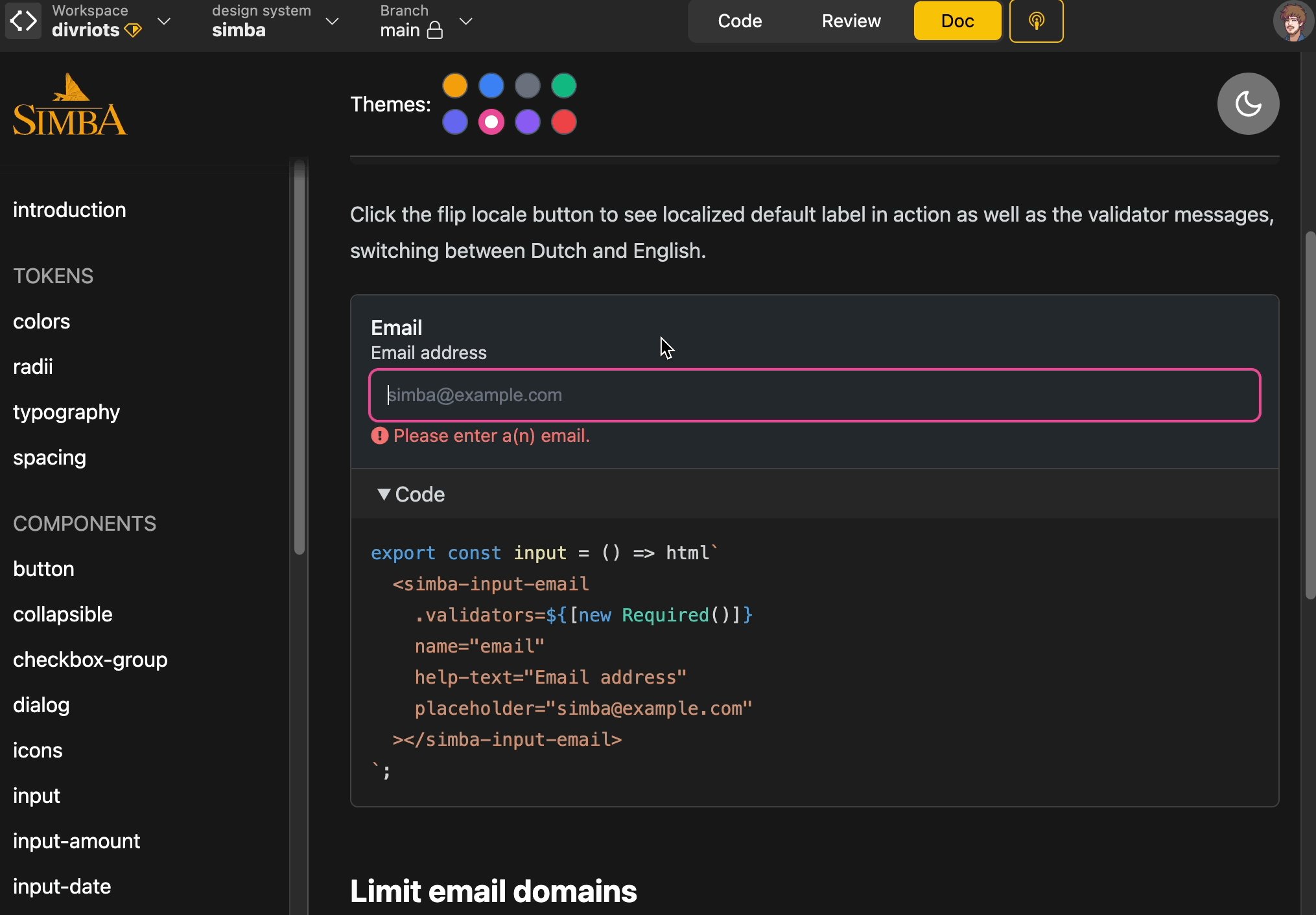
```js preview-story
export const validatorsStory = () => html`
<simba-input-email
.validators=${[new Required()]}
help-text="Your email address"
placeholder="simba@example.com"
></simba-input-email>
`;
```