Design Tokens using Style-Dictionary & Figma
In this guide we'll discuss how you can write your Design Tokens in Backlight, using Style-Dictionary to export them to different platforms, including importing them into Figma with the help of our token-transformer and Jan Six's plugin Tokens Studio for Figma.
For Backlight users, having your Design Tokens living in Backlight as the Single Source of Truth (SSOT) is important, since your coded components live in Backlight and will be depending on these Design Tokens directly.
Fortunately, Backlight has built-in Style-Dictionary support, making it very easy to persist your exported tokens in your design system in any format you want.
Beyond formats like CSS variables, JS variables, perhaps even iOS and Android, we also integrate with Jan Six's Tokens Studio for Figma by providing a token-transformer that grabs your design tokens and exports them to a JSON format the Figma plugin understands. This enables users to take their existing design tokens, and import them in Figma so that designers can use the tokens to start designing apps with the design system's styles immediately.
Synchronizing is only one-way for now, from Backlight to Figma. If you'd like to see us build a sync-back feature where designers can adjust tokens in Figma and persist that to Backlight, be sure to let us know by contacting us through Discord, X (previously Twitter) or email and tell us your needs and use cases.
Style-Dictionary setup
To learn how to set up Style-Dictionary in Backlight, read our full guide here.
For a quick-start, create a blank project in Backlight and create the following file in the root:
sd.config.js:
// Importing our tokens transformer for Tokens Studio JSON format
import { transform } from '@divriots/style-dictionary-to-figma';
export default {
// This array of globs will match our token source files
source: ['**/*.tokens.json'],
format: {
// Define a custom format using our transformer
figmaTokensPluginJson: (opts) => {
const { dictionary } = opts;
// Transform the tokens from the style dictionary instance
const parsedTokens = transform(dictionary.tokens);
// Turn the object into JSON, the "2" third param is used to format indents with 2 spaces
return JSON.stringify(parsedTokens, null, 2);
},
},
platforms: {
// Create a json platform which uses our custom format
// and exports it to a file /figma-tokens.json
json: {
transformGroup: 'js',
buildPath: '/',
files: [
{
destination: 'figma-tokens.json',
format: 'figmaTokensPluginJson',
},
],
},
},
};
Make sure to add
@divriots/style-dictionary-to-figmato yourpackage.jsonas a dependency.
This configuration grabs any files ending with .tokens.json and exports to a /figma-tokens.json file using a format based on our style-dictionary-to-figma transformer, more details on the transformations it does can be found in its README.
Tokensets / Theming
One interesting feature to be aware about is the possibility to mark certain token files with a tokenset identifier.
Here's an example colors token source file:
colors.tokens.json:
{
"colors": {
"tokenset": "main",
"accent": {
"base": {
"type": "color",
"value": "#F8C307"
},
"bright": {
"type": "color",
"value": "#FFD63B"
},
"lower": {
"type": "color",
"value": "#A48105"
},
"lowest": {
"type": "color",
"value": "#776002"
}
},
"bg": {
"base": {
"type": "color",
"value": "#F9FAFB"
},
"highlight": {
"type": "color",
"value": "#353535"
}
},
"text": {
"base": {
"type": "color",
"value": "#EDEDED"
},
"dark": {
"type": "color",
"value": "#000000"
},
"lower": {
"type": "color",
"value": "#AAAAAA"
}
}
}
}
This tokenset property will ensure that the token group will be placed inside a tokenset in the Tokens Studio for Figma plugin. In this case, the colors will be merged into a tokenset called "main", by default it will be "global" if no tokenset property is present, although this can be customized if needed. This can be handy for themes in Figma.
Currently there's no real consensus on how to handle theming in Design Tokens, but discussions are on-going in the W3C Design Token Community Group. Therefore, this feature as well as our own recommendations regarding tokensets and themes are subject to change.
To the Figma plugin
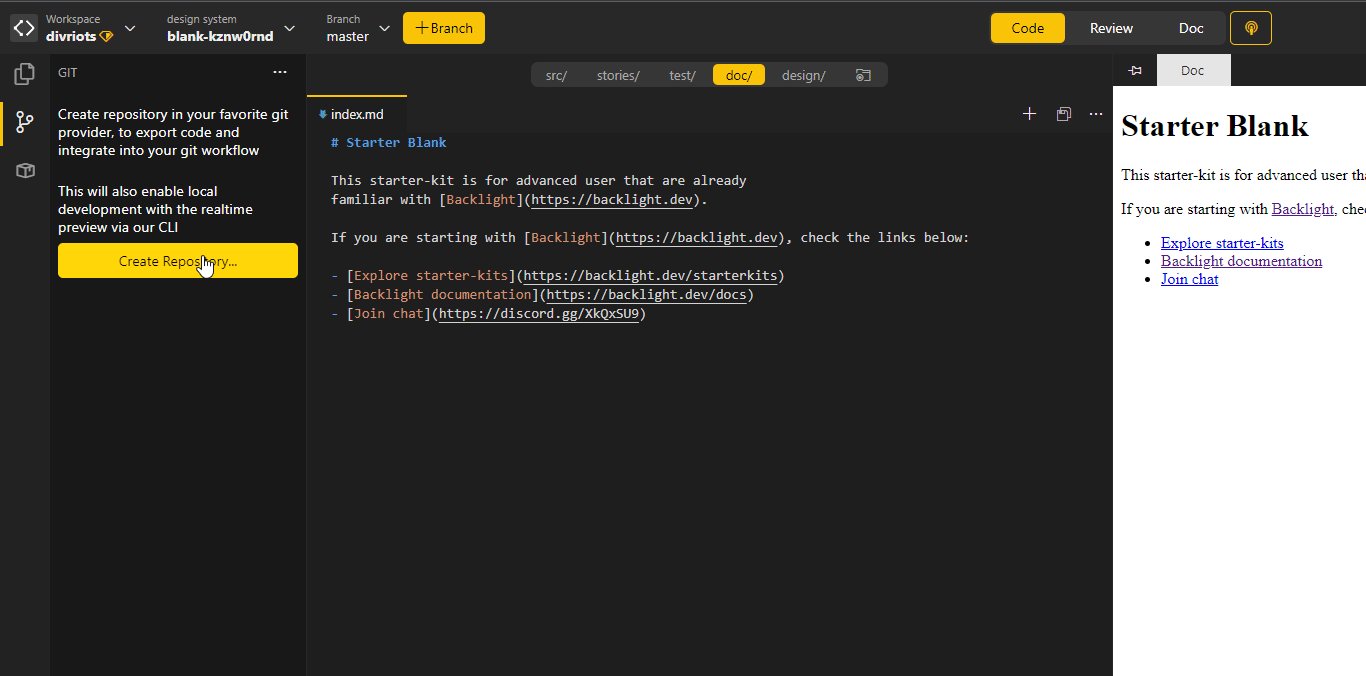
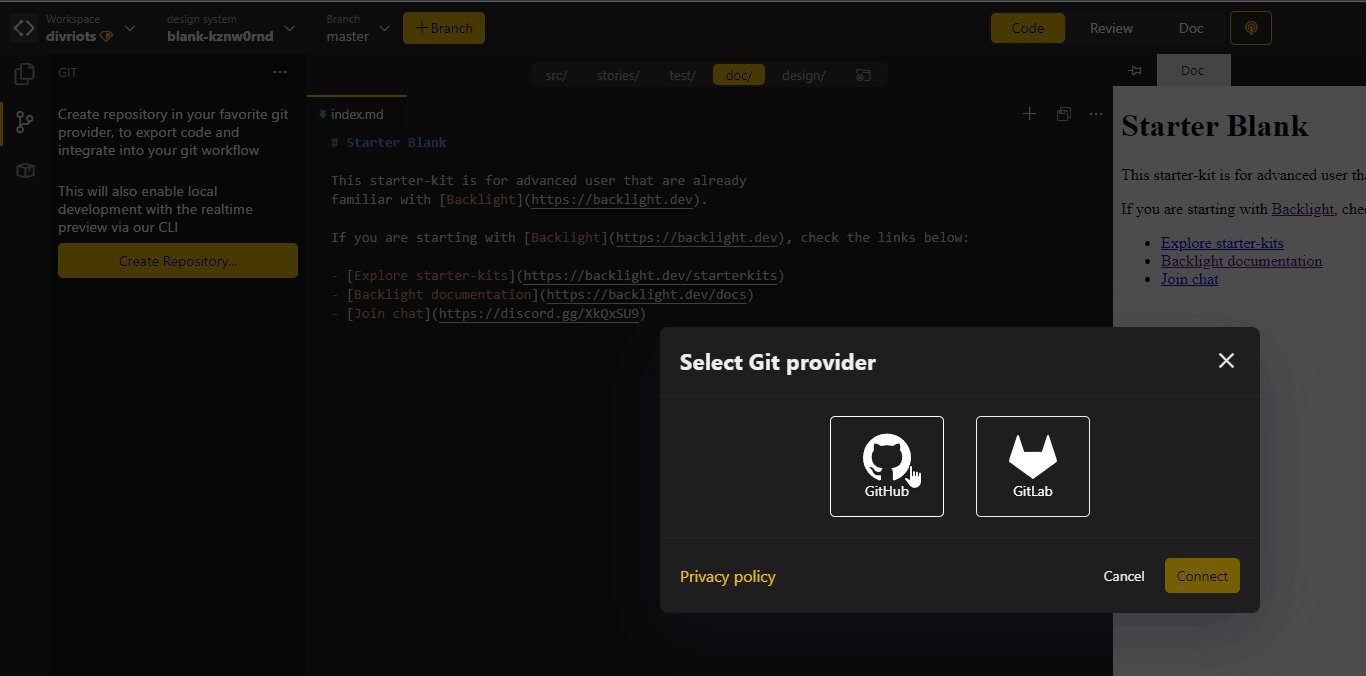
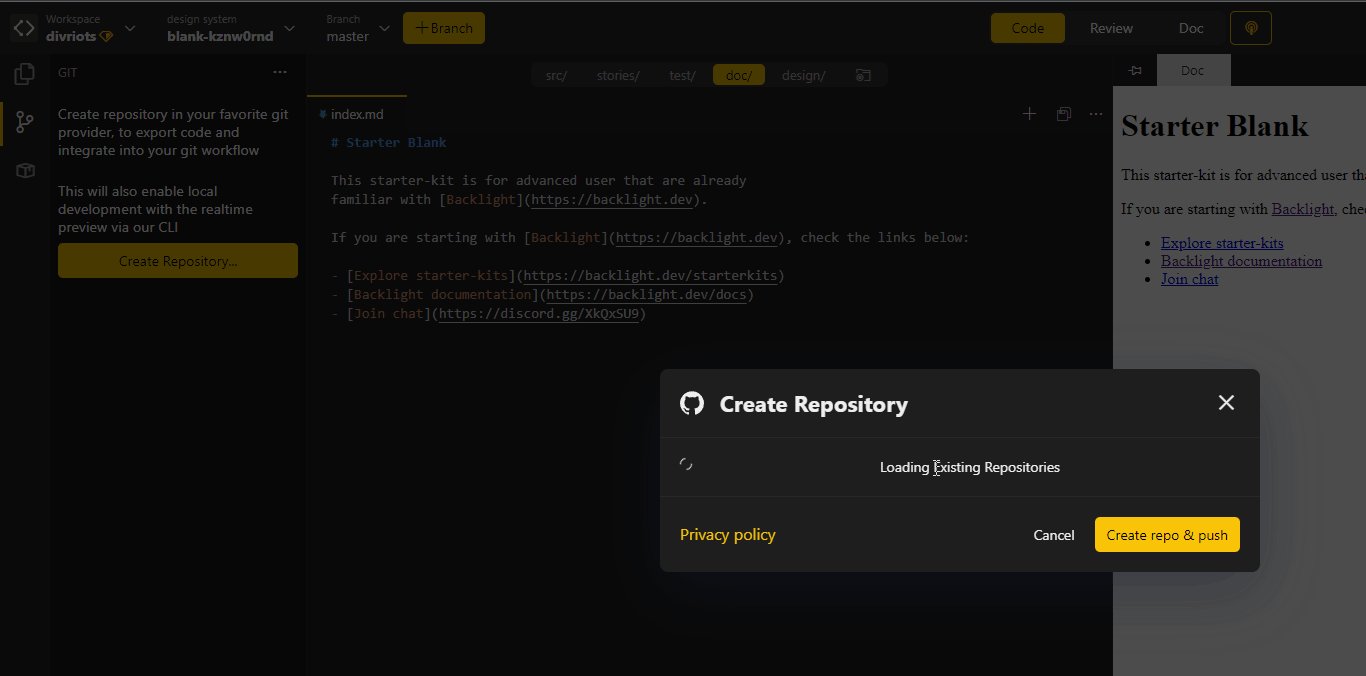
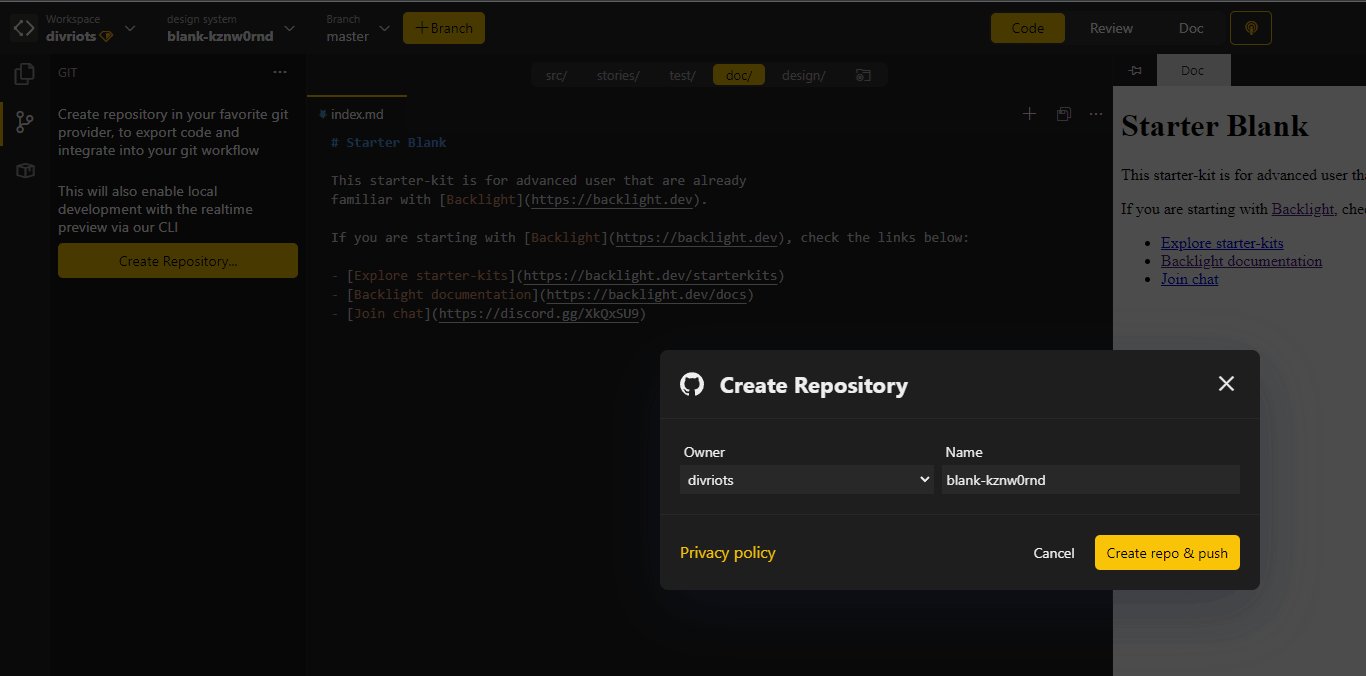
Now that we have our JSON file for Figma, it is important we first sync our Backlight project to GitHub through the Backlight interface, this way the JSON file will be persisted on GitHub.

Next, open up Figma and install the plugin Tokens Studio for Figma. Until native Design Tokens support in Figma is implemented, this plugin is a great way to achieve what we need.
In the Tokens Studio for Figma plugin, go to the Sync tab and enter the GitHub credentials.
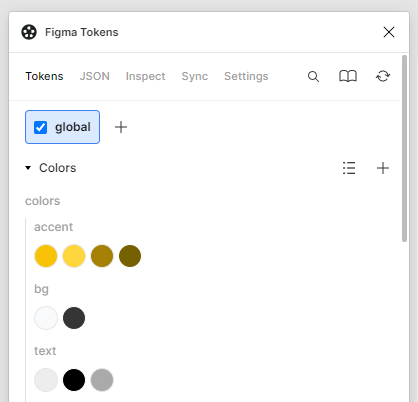
After syncing, you should see the following result:

And just to repeat the earlier note, do keep in mind that this synchronization currently only works one way, so editing tokens in Figma will not persist those changes to SSOT in Backlight. The changes would be overridden by a subsequent pull from GitHub in the plugin.
Using Figma as source of Truth
Now that you have your design tokens in Figma, you may want to swap the source of truth of your tokens from code (Style-Dictionary) to design (Figma). We designed a workflow for that kind of set-up, which you can read about in our guide here.