
Why should developers build with Design Systems?
Design systems are now a hot topic among front-end teams. Design Systems have switched from best-in-class solutions for big enterprises to must-have for any front-end team.
Initially, Design Systems have been popularized by designers (with tools like Figma/Sketch), to help them build reusable components to improve their work efficiency and consistency.
From a developer perspective, Design Systems could somehow be compared to Components Libraries, as they are widely used as reusable components sources to build web products. So why should developers consider building with a Design System on the code side instead?
Design Systems are not just components libraries. They also include design tokens, documentation, and a design kit. Check our article What is a Design System ? if you want to learn more about this.
Let’s discover some key benefits of building a Design System for developers.
🤝 Workspace for collaboration
One of the most important benefits of working with a Design System is to set up an isolated and collaborative environment to ensure the quality and the adoption of all the assets (tokens, components, documentation, designs …) that are built and consumed by the team.

A good Design System platform should provide core features to foster and streamline collaboration within the developer team, but also with the whole front-end team.
For instance, Backlight offers real-time preview and collaboration, branch/pull-request management, asynchronous messaging, visual reviews, …
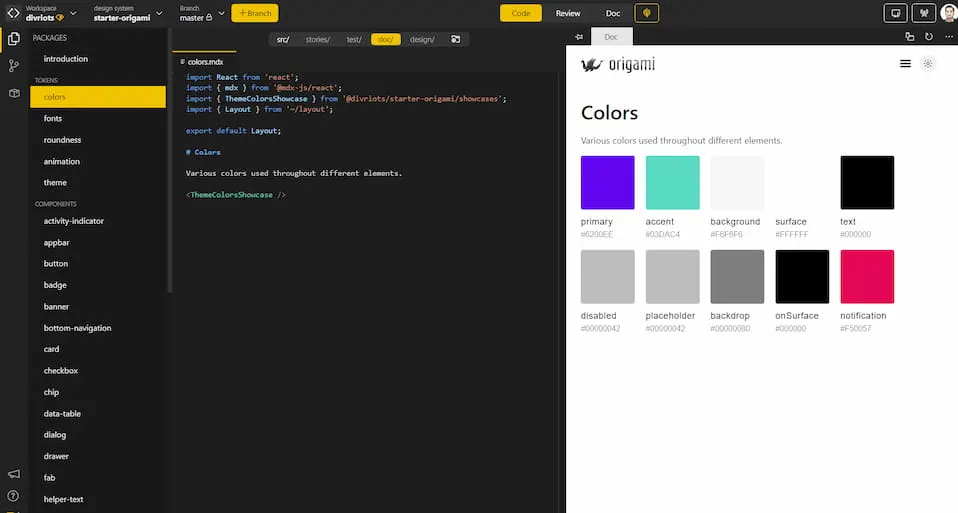
🧩 Benefits from design tokens
Design tokens are core elements of the design language used both by designers and developers to build components in Design Systems.
We can refer to tokens as “constants” hosting common values in the Design System codebase. An interesting thread about it here.

For instance, here are some common tokens: colors, fonts, spacing, border, radius, opacity, shadows, z-index, …
A Design System is a source of truth for tokens, built-in collaboration with designers and developers. All Design System components built on top of tokens benefit from auto updates when tokens are modified.
So having a Design System, instead of a standalone component library, makes it easier and more efficient to build consistent and maintainable components.

Tips: Design system tokens on the code-side can be synchronized with the Design System on the design-side thanks to some dedicated tools (like Specify) or built-in features in Design System tools (like Backlight).
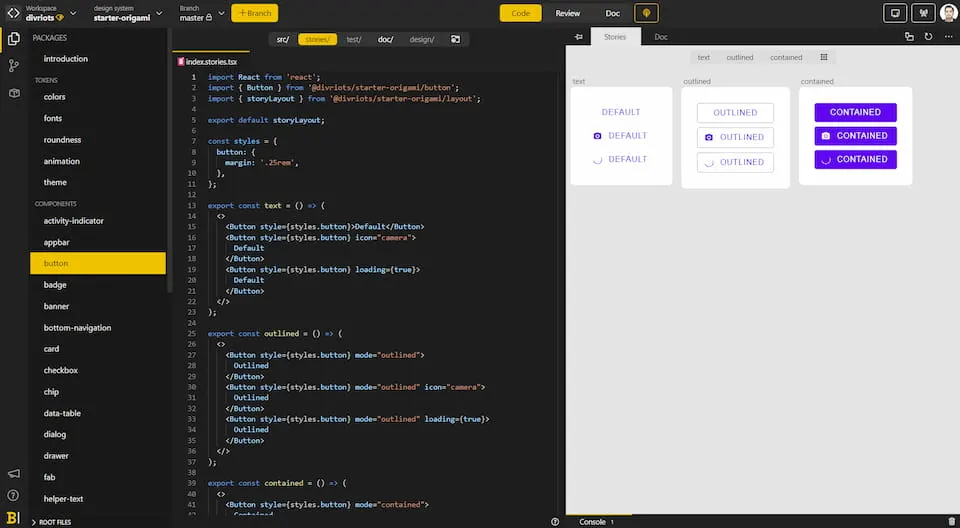
📦 Benefits from a component library inside a Design System
Component Libraries (like Material UI) have become very popular among developers, as they help speed up the development and bring more reusability/consistency. The challenge of building with component libraries lies in the customization it requires to fit specific design guidelines.
Building a custom component library inside a Design System either from scratch or on top of a popular component library, can have great benefits.

Design Systems are natively built to offer a nested environment to split the work on components from the work on products. Using a Design System can help prevent developers from customizing components directly in production code, which could lead to consistency and maintenance issues in the long run. Developers are working on components solely in the Design System, while consuming components in production code. It makes customization of components easier to manage and ensure better quality over time.
Building and updating the components library in the Design Systems will also benefit from collaboration reviews and testing workflows, before being shipped in production code. It improves the reliability of new releases and automates components maintenance in production. Design Systems are even more powerful when working in cross-products or multi-brands environments.

For instance, Backlight provides a full environment to work solely on Design Systems, with Github/Gitlab repository versioning and NPM package publishing features to release bullet-proof assets ready-to-use in production.
Having the component library inside the Design System also offers the possibility to enhance documentation with live components and playgrounds directly integrated with code snippets from the component library. It makes documentation easier to maintain.
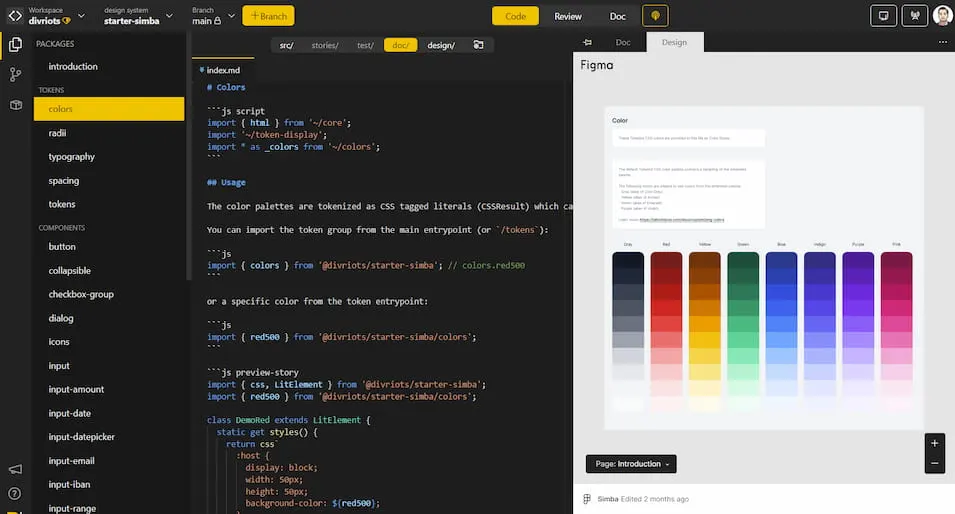
🎨 Benefits from design kits inside developer Design System
A Design System also provides design kits assets (brand guidelines, brand assets, component designs, …). In a Design System on the developer side, a design kit could be a mapping with the Design System on the design side, either through links to related design assets (Figma/Sketch files for instance) or with some synchronization (provided by design-to-code / code-to-design features).
The developer team can benefit from a Design System with such design kits, as it will help tackle the handoff issue with designers. As the Design System provides design for each component it makes it easy for developers to always have the last related design version at hand.

Backlight offers the capability to add design links to each component of the Design System.
📒 Benefits from documentation for developers
Documentation is a core element of a Design System. This is a collaborative workspace where the whole front-end team shares basics, guidelines, and how-to on the design and code.
It helps foster collaboration and information sharing across the team. Documentation is a powerful tool for developers to find information on how to use design tokens and the component library. It’s especially useful when onboarding new developers.

Backlight has built-in capability to build collaborative and live documentation from Design System components and tokens.
⚡️ Boost developers efficiency
As for designers, developers benefit from a great boost of productivity when building products with Design Systems. Reusable components from Design Systems help save valuable time from developers each time they need to use components (not reinventing the wheel, or wasting time finding the right component).
This study shows for instance that it’s 47% faster to build with a Design System instead of building from scratch, with also better consistency in the end.
🚧 Lower code maintenance
Working with a Design System on the developer side also means saving loads of time to ensure product consistency and maintenance. When new requirements are coming from the design team (like changing a primary color or a component design/behavior …), it can be quite tedious and time-consuming to upgrade all assets in production when not using a Design System. On the other hand, a Design System offers a collaborative environment to develop components safely, by being able to build, upgrade and test them in isolation through multiple contexts/conditions, making later product development and maintenance lighter.
In Backlight, just update your token/component, create a pull-request, merge, ship an updated npm package, and voila all your related components in production are updated automatically. No need to waste time maintaining components in production! 🧙♂️
🎯 Better consistency
Using components from Design Systems will ensure that production components are consistent, as the components should be loaded and updated directly from the Design System. All similar components are strictly the same and all basic tokens are bound with the Design System.
⭐️ Better quality and accessibility
Quality and accessibility are key aspects, with technical challenges to tackle. Building components in a nested environment, like in a Design System, is a good way to ensure that components are well crafted and tested collaboratively, before being safely shipped in production.
😀 Conclusion
Building with a Design System can have multiple benefits for developers. Eventually, the Design System will become a source of truth that is a source of trust for the whole team. Design Systems ultimately empower developers with collaboration, speed, quality, and consistency.
If you want to start playing with Design Systems, give a try to one of the starter kits provided by Backlight. Many frameworks are supported, coming with loads of tokens and components ready to use. Perfect for a quick jump-in.
