
How do design systems improve developer efficiency?
Undoubtedly, the universe of the web is expanding by leaps and bounds, as a result of which the UI design has evolved over the years. Design systems play a vital role in developer efficiency, workflows, visual reliability and accessibility. The collaborative efforts of a cross-functional product trio, including design, engineering, and product management, are crucial to building a successful design system that will continue delivering value to the whole organization over time.

If an organization wants to grab the Fast Mover Advantage, its prime focus should be ”How to enhance developer/designer efficiency?” With this drastic expansion comes a dire need for the organization’s product to streamline design work.
In this article, you will learn about design systems, the challenges in UI development and how a design system can help engineering teams and the whole organization scale.
So, what is a design system?
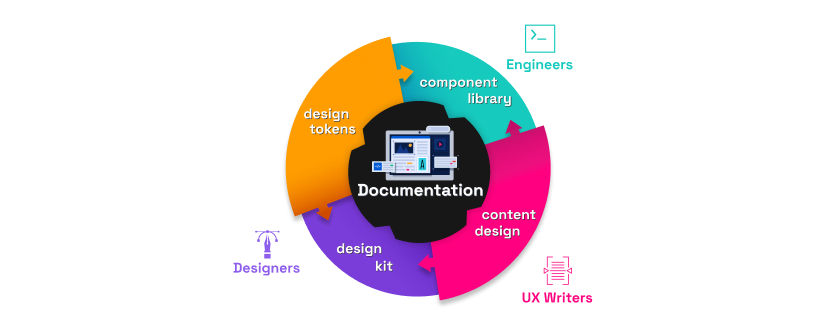
A design system is composed of five pillars: design tokens, design kit, component library, content design, and documentation site.

Design systems exponentially improve the efficiency of product development, resulting in greater customer satisfaction or experience.
For example, a standard button on a website or an app might look like an independent component but when combined with its surrounding (error message window, log-in, sign-up screen), it should correlate throughout the customer’s journey. And efficiently maintaining consistency of these components across the web app can significantly increase customer experience and give the developer relief for not re-doing things repeatedly.
Challenges in UI development
Without a design system, developers face many hurdles in their path of reaching the ideal pipeline of delivering the product on time. The need for rapid development is demanded of developers, with regular feedback coming from the customer and stakeholders that needs to be tackled faster, which gives rise to the problem of “Developer Efficiency”. Below are the main challenges encountered:
🤏 Quality without affecting speed
Developers need to maintain quality without hindering speed. The introduction of agile methodologies in the development funnel has drastically improved the ability for organizations to make timely and recurring updates, which resulted in rapid release cycles. It might help the organization to provide more output in a short period because developers have to do things more quickly to catch up with this approach. But have you ever thought about how much it costs us?

As we know, the benefits of speed often cost us at the rate of compromising quality. So there is a need to ensure the quality without reducing the speed of the output. And being a developer, it is a nightmare to get bugs/errors, and it directly affects efficiency in the work.
Backlight includes a number of starter kits to help you get started with your design system at a lesser cost.
😣 Design mess - a nightmare
There are a lot of inconsistencies without a design system. The majority of them lack:
- Appearance management: Instead of having five different versions of the same color or multiple different font styles they all can be reduced down to a few with the help of a design system.
- Component management: Instead of having different variants of the same type of components, they can be reduced to a few with the use of a design system. This makes developers work less as, by adapting to this approach, they have to code less and reuse most of the already-built blocks.
- Operational management: Sometimes, a component behaves differently in different places, making it challenging for the customer support team to handle when queries are raised.
So, the main question that arises is how we can establish and maintain the overall consistency in the entire system to provide a seamless environment to the customer.
📈 Scaling hurdle
When starting from scratch, we are not aware of the future demons that can block our path in scaling the product, which somehow takes away all of the developer’s sleep, ending in sleepless nights. It is apparent that we don’t think much about how our design could vary for different sizes or across other platforms. So scaling to a new platform is a big concern here. The component-based approach makes it easier for a developer to find bugs and solve them in a timely manner. Because the design is modular, it makes the components more maintainable, flexible and composable.

🔖 Need of design systems
A design system is required to give an appropriate platform or a box-space for developers, designers and other teams to work swiftly in order to improve the user experience, consistency, and speed of service delivery. The motive of a design system is to ensure designers are designing less, and developers are reusing code. It’s important for efficiency, but it needs to be maintained.
Every team can focus on their expertise rather than worrying about other design-specific difficulties and parallels, the developer teams can focus on binding data rather than designing screens. Like the parts of a puzzle, all of the components can be joined in uncountable ways to build many screens that can satisfy the various user requirements, which is a much faster process than building it from scratch.
Another essential fact is “design systems aren’t for everyone”. It should be adopted when there is a need for scaling the product. It generally happens when the team struggles with efficiency and finds it difficult to move quickly to deliver the product/feature. Before adapting a design system, we should make sure that our team is scaling at the level where inefficiencies in tech and design become an essential part of design decisions.
**Design systems enhance developer efficiency**
🤝 Design collaboratively
To create well-designed and functional products, both the teams, designers and developers have to work together. For truly customer-centric products, collaboration among teams is a must-have skill. Regular check-ins and design reviews are essential to ensure everything is going as per plan. Only collaborative techniques can bridge the gap between teams and make them more efficient and effective.
Backlight includes features such as real-time preview and collaboration, branch/pull-request management, asynchronous communications, and visual reviews.
✍️ Good documentation
Maintaining a high level of awareness and understanding of integrating new features in the applications is a piece-of-cake for all teams when they have well-written documentation and standards on the design and code areas. The developer doesn’t have to spend their precious time giving other teams KTs (Knowledge Transfer). This also speeds up new team member onboarding because less effort is required to align them with the organization’s vision, and the codebase is less burdensome due to well-documented code.
Backlight provides the ability to create collaborative and live documentation from design system components and tokens right out of the box.
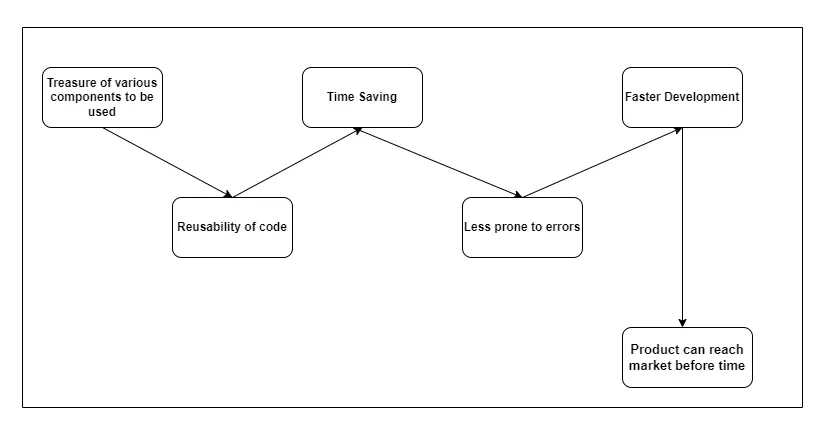
🕔 Faster development, fewer errors, time efficiency
A design system removes the chance of misunderstanding between designers and developers, clients and stakeholders. It brings them all together, resulting in a reduction in the amount of time it takes to make any choice, starting with acquiring a prototype, producing an MVP, approving it, and bringing it to market for the user. The time saved from these activities can be devoted to other tasks like research, analysis of the product or other aspects of app development, or thinking of the improvement required.
Simply update your token/component in Backlight, write a pull-request, merge, and ship a new npm package, and all of your connected components in production are automatically updated. There’s no need to squander time keeping components in production!
📦 Standardized components
With a proper library of required components, developers save a lot of time. This standardization process streamlines a developer’s work and maintains consistency across the product. It also enhances the code reusability, ensuring that UI is consistent and has fewer bugs and cheaper refactorizations. With the involvement of standardized components, automation of the manual, repetitive tasks induce more by doing less and save themselves from the work pain.

A well-crafted, design-based approach streamlines product development and reduces developer turnaround time. Design systems are made of various guidelines, styles, and patterns, which can help operationalize and optimize developer and designer efforts. The big picture that a design system imparts is that it can leverage designers and developers capabilities and increase productivity. It is high time for an organization to adapt a design system to scale well in all aspects.
Experience Backlight today!
🐤 Check out Backlight’s starter kits
💬 Join the official Backlight Discord community
👋 Follow us on Twitter for latest updates
