
Introducing SIMBA - a Lion Design System
SIMBA is a Design System starter-kit for Backlight, based on Lion. As Building a Design System from scratch is a really hard and tedious task, Simba is the next step on our journey to build starter-kits for every possible technology.

SIMBA features:
♻️ Open source
🤘 Based on Lion’s accessible components
🔥 Design Tokens in JSON
🧩 20+ Web Components
📚 Interactive documentation
🌑 Dark mode out-of-the-box
🎨 Figma library
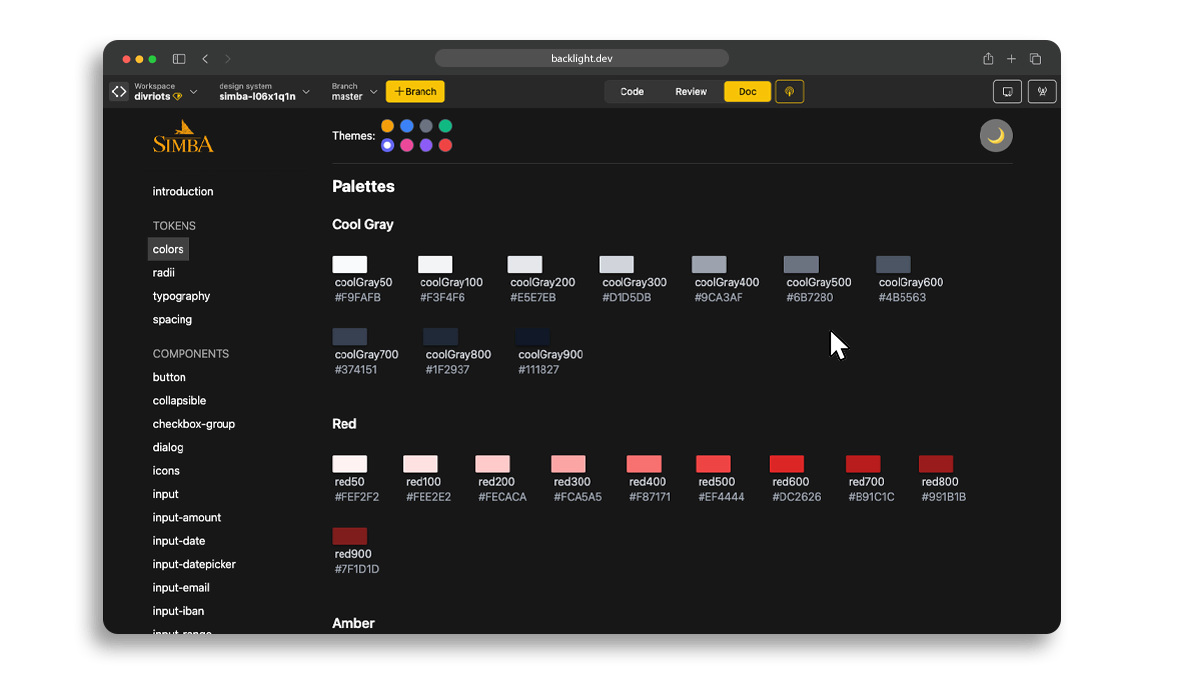
Design Tokens
The starter kit is built around four main tokens: Color, Radius, Typography, Spacing

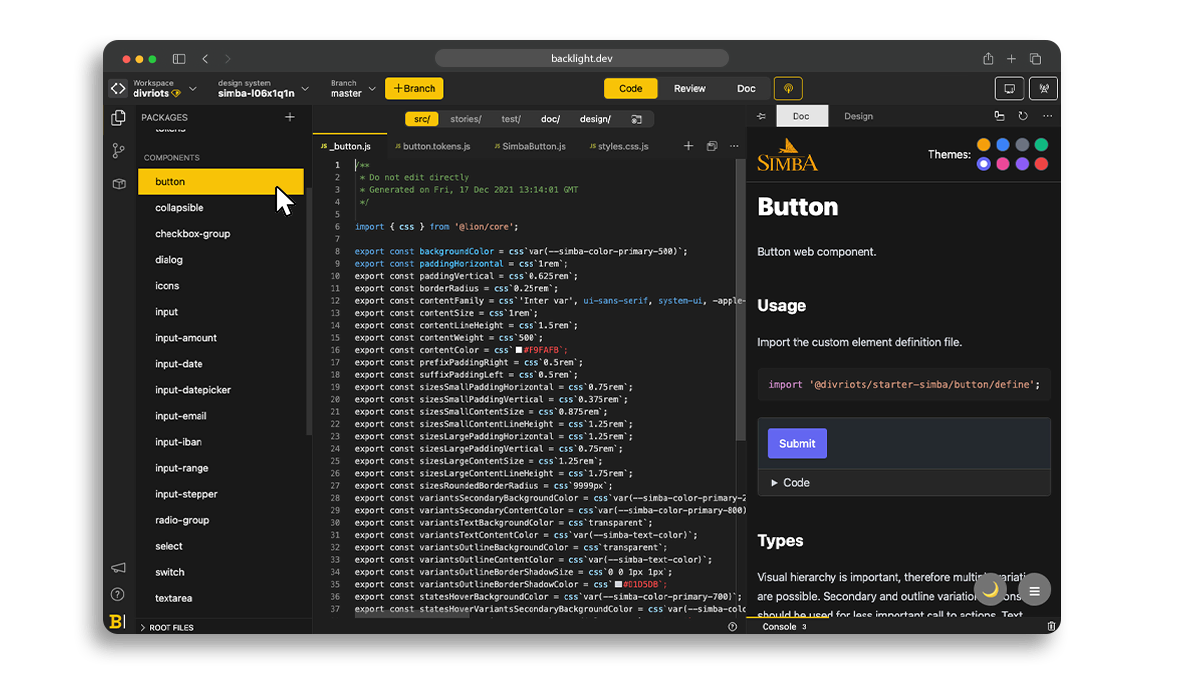
Components
SIMBA comes with 20+ components to get started: dialog, buttons , checkbox, switch, everything to cover the basics and more.

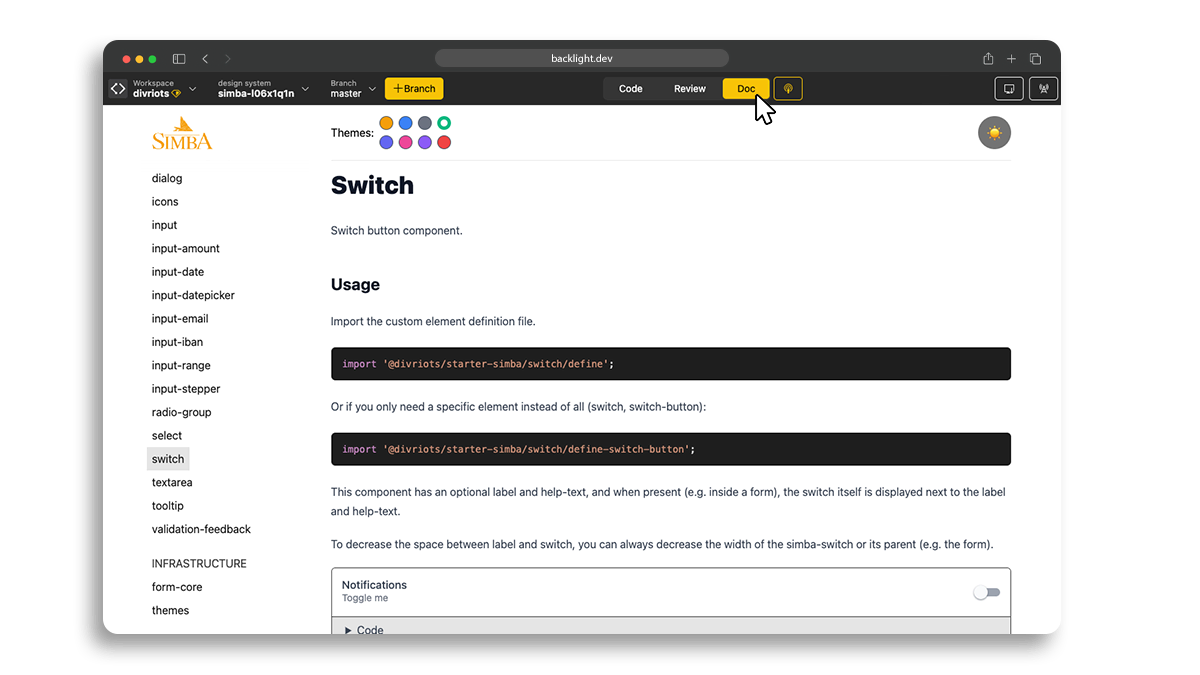
Documentation
Written in MDJS, the interactive documentation with built-in navigation is available next to the code to ensure a shallow learning curve as well as an easy onboarding for anyone joining the project. The documentation includes interactive playgrounds.

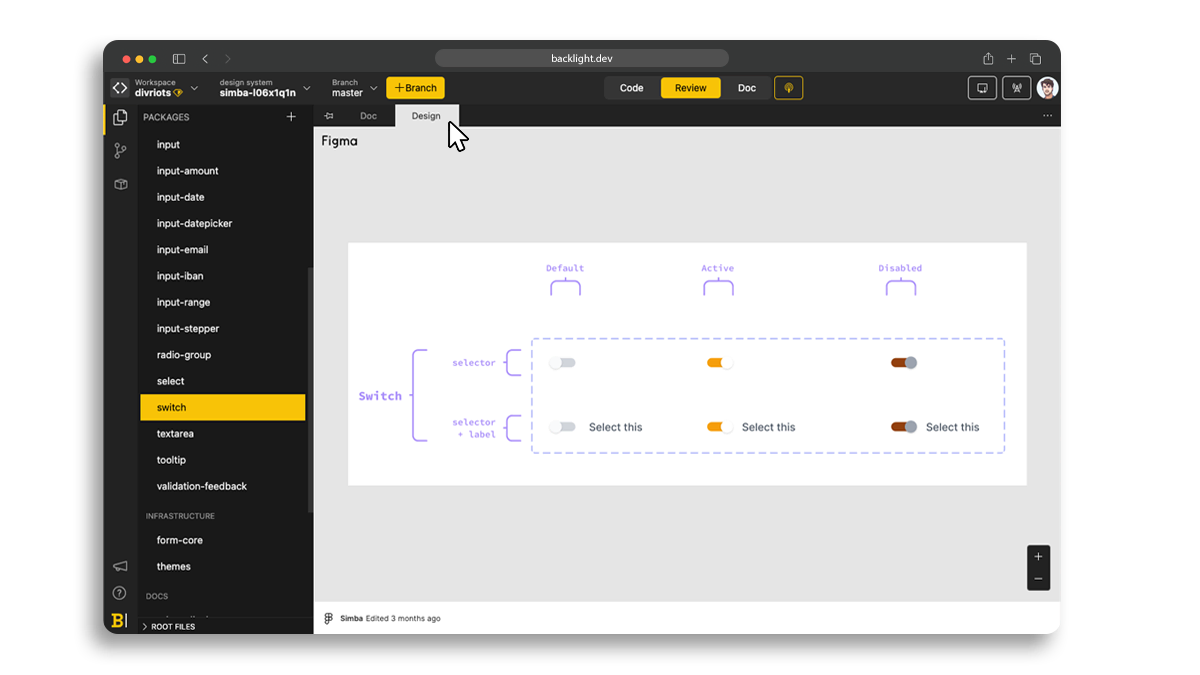
FIGMA integration
SIMBA Figma library is available next to the code to ensure perfect Developers-Designers alignment.

Links
▶️ Explore SIMBA now on Backlight.dev
👩💻 Source code available on Backlight and GitHub
📦 npm package to try SIMBA unchanged.
Further reading
Check all other Backlight’s starter kits.
